第十二步:打开素材4,放到图片右下角,调整大小,调低透明度;得到效果见[图片21];

第十三步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示一个心形笔刷图层、一层星光笔刷图层,效果见[图 22],第二帧显示两个心形笔刷图层、两层星光笔刷图层效果见[图23];第三帧显示两个心形笔刷图层加上光晕笔刷图层、三层星光笔刷图层,设置所有帧延迟时间均为0.5秒效果见[图片24];



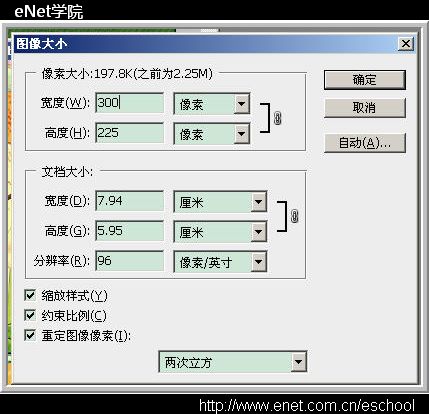
第十二步:调整图像大小,设置如下图所示

点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,得到最终效果图:








