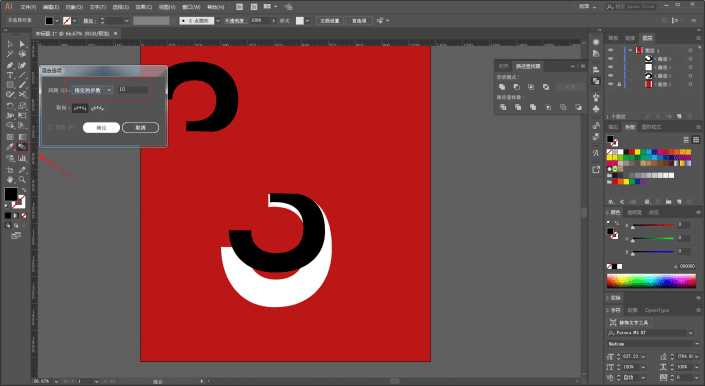
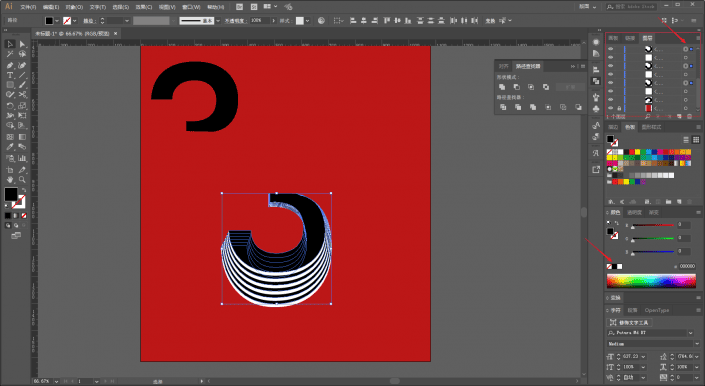
用混合工具,将步数设置为10步,然后从黑色到白色建立混合:

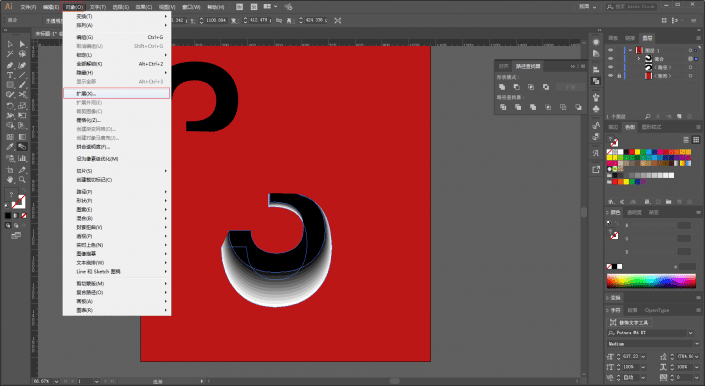
混合以后,执行对象-扩展,并且取消编组:

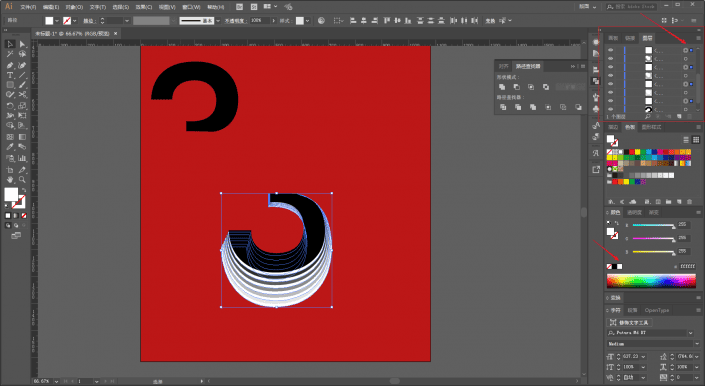
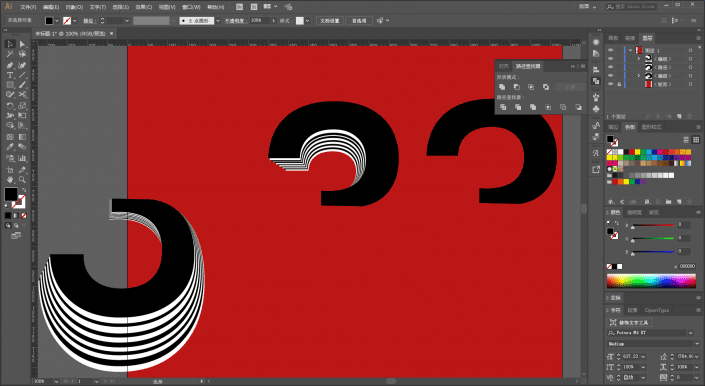
在图层面板中,每间隔一个黑色对象选中一个,按住shift键可以将其全部加选上,然后将颜色一次性全部改为白色:

同理再将剩余的对象选上改为黑色:

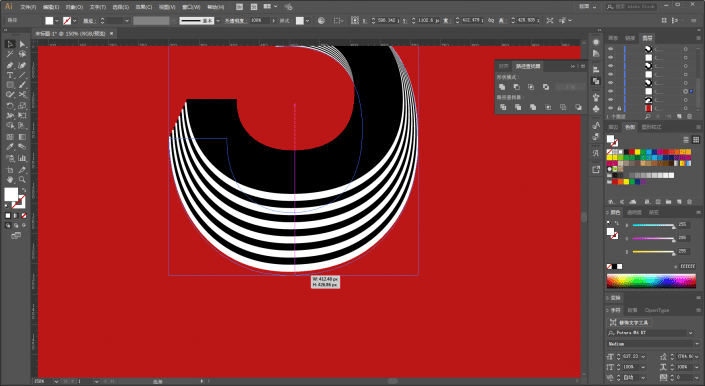
再去选中一个对象,略微更改一下大小,让其波纹部分看起来不那么规律,搞完以后打上组:

同样的方法,把3上半部分的内侧做出效果来:

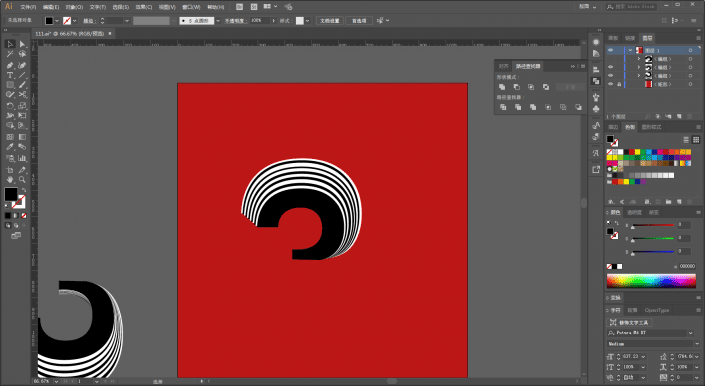
继续把3的外圈也做出来:

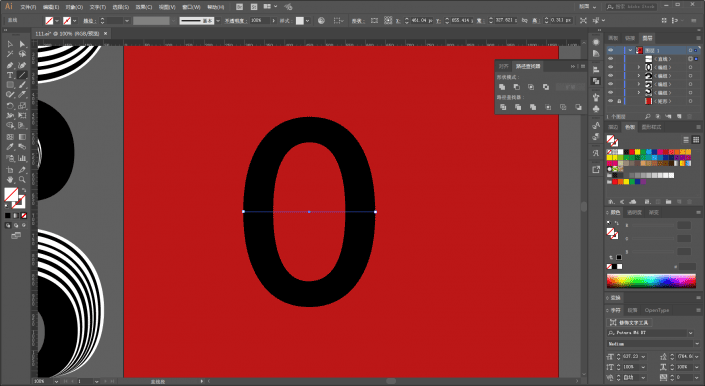
接下来再来制作数字0,方法其实也是一样的唯一要说的切割0的时候,由于0是复合路径,所以剪刀工具来剪的话不好使。
所以需要将0轮廓化以后,用直线工具画一条直线:

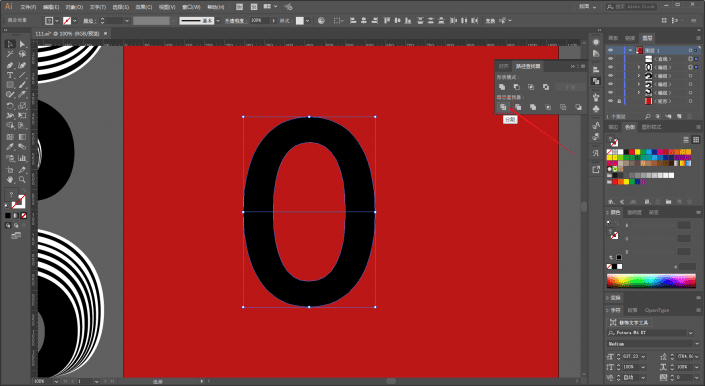
再使用路径查找器里的分割:

取消编组以后,数字就被分割开了: