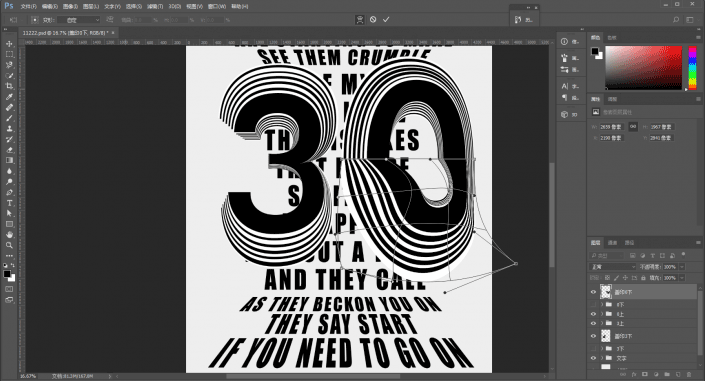
对盖印出来的图层分别执行ctrl+t变形,进行扭曲调整:

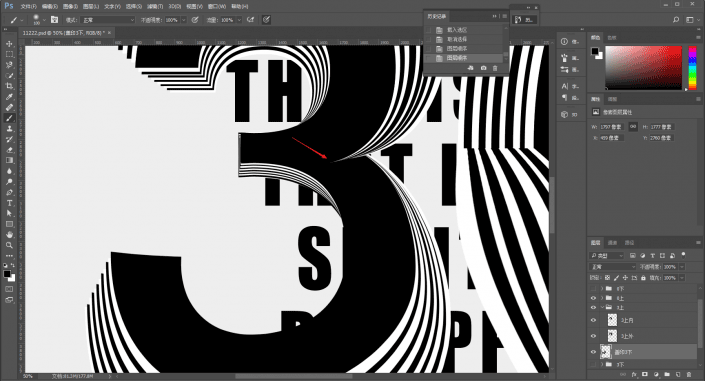
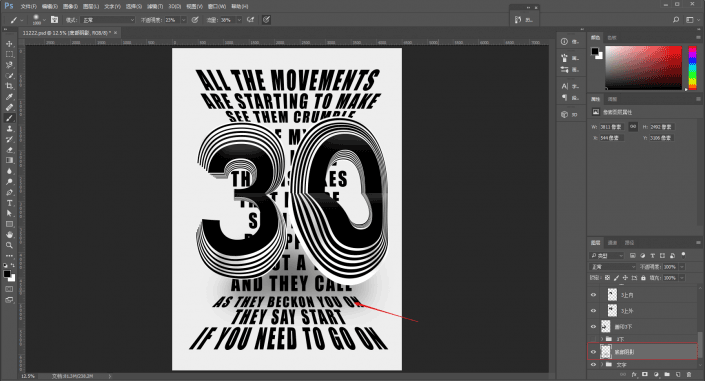
红色箭头处在对于的图层上载入选区,用黑色画笔涂抹掉就好:

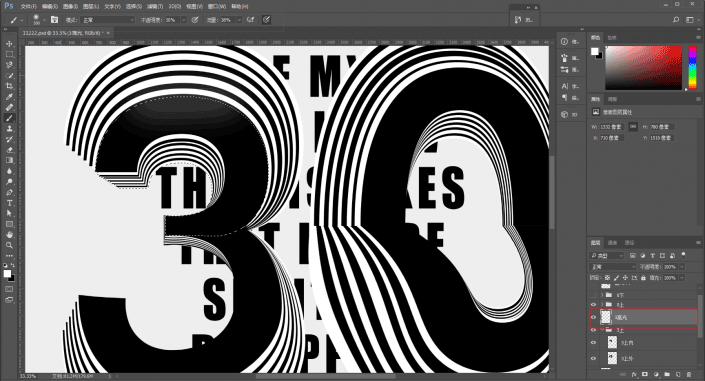
接下来就是在各个数字上面新建透明图层,用白色柔边画笔降低不透明度和流量画高光:

接着再画阴影:

野郎不懂明暗关系的,就凭感觉搞啦。
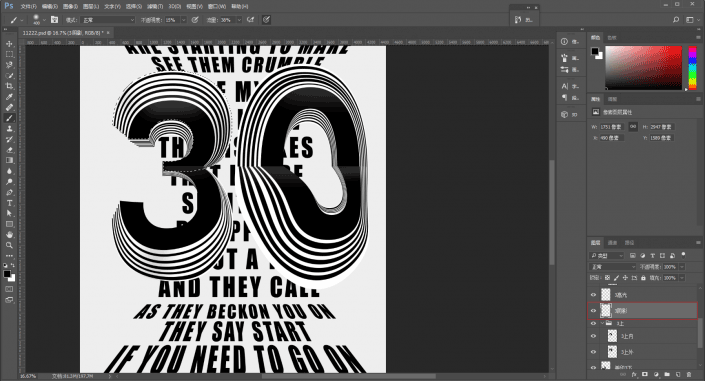
文字组上面新建一层,再画一点底部影子:

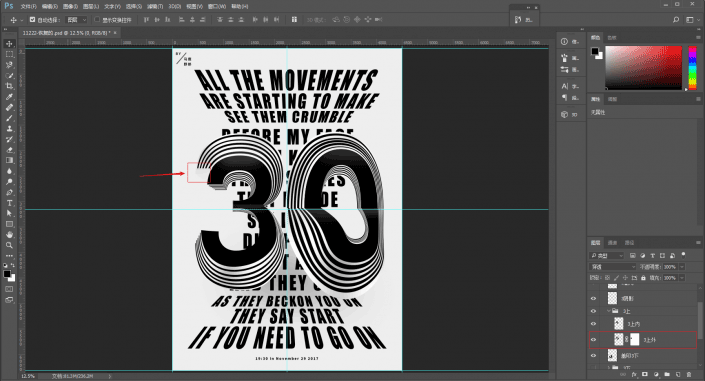
查漏补缺,搞掉不需要的部分,同时进行整体的调整:

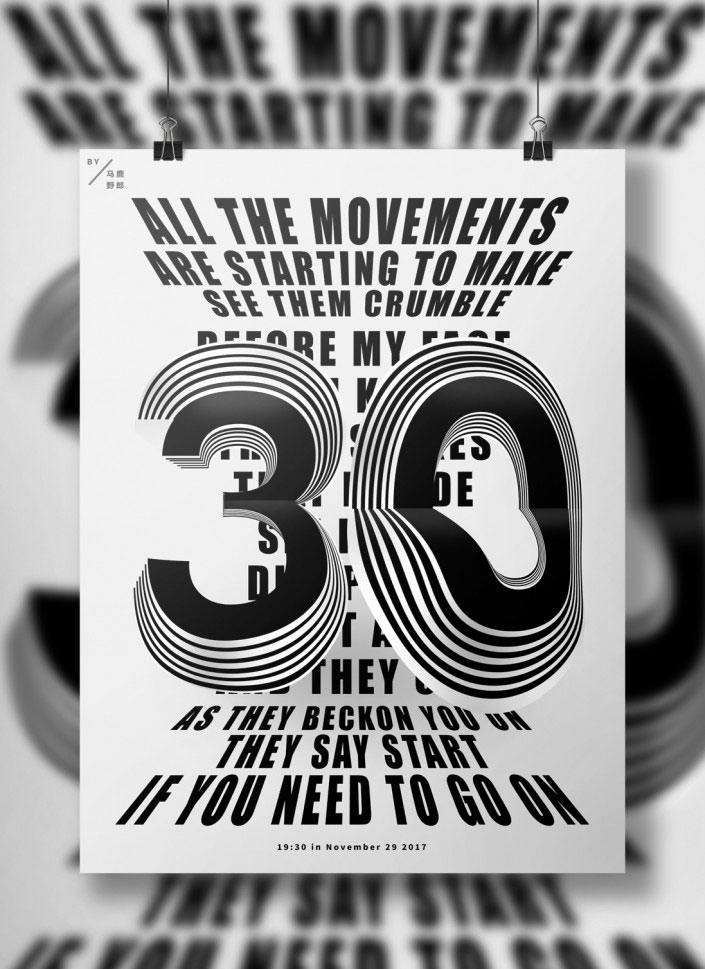
最后老三样,导进样机看看成品呢:

本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
制作起来也不难,同学们不要觉得步骤繁琐就不想做了,只有动手才可以学到东西。







