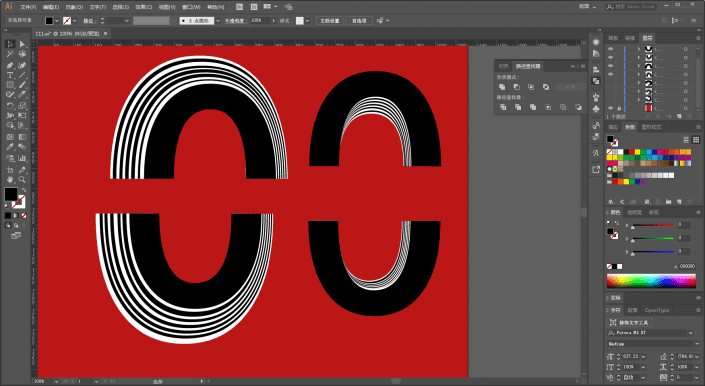
其他的就不再赘述了,基本上各个部分做出来大概是这个样子:

数字的各个部分做好以后先丢在一边不管它。
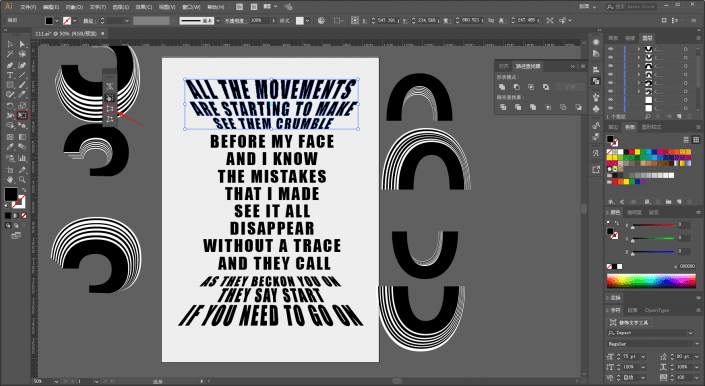
接着再更改背景颜色,如图所示码字排版做透视,文字分成上、中、下三段,上下都用自由变化工具做透视就行了:

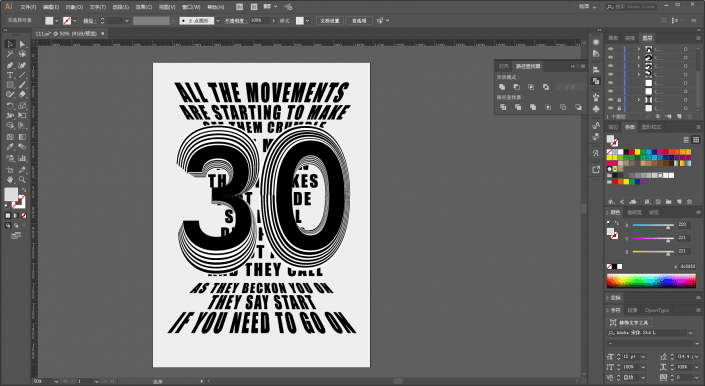
再把数字的各个部分做初步的拼合,并且调整合适的位置以及大小:

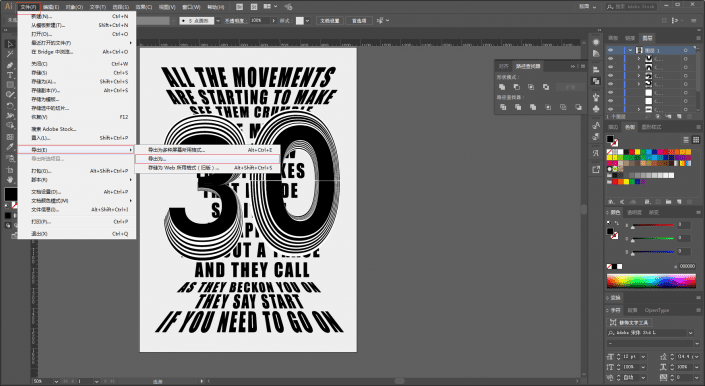
接下来我们就要到Ps里进一步处理了,执行文件-导出-导出为psd格式:

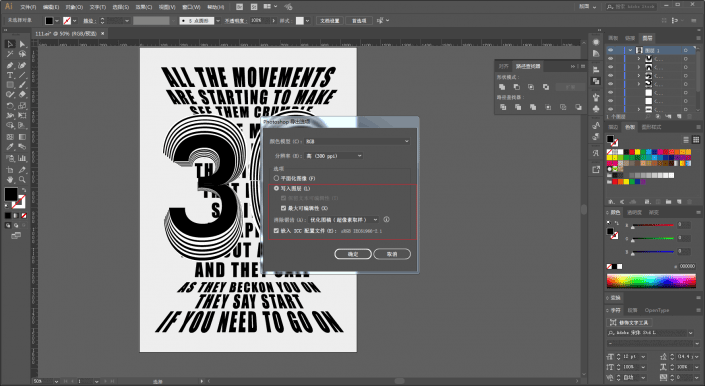
这个地方我们选择写入图层-最大可编辑性,这样保存的psd文件就保留了所有的图层:

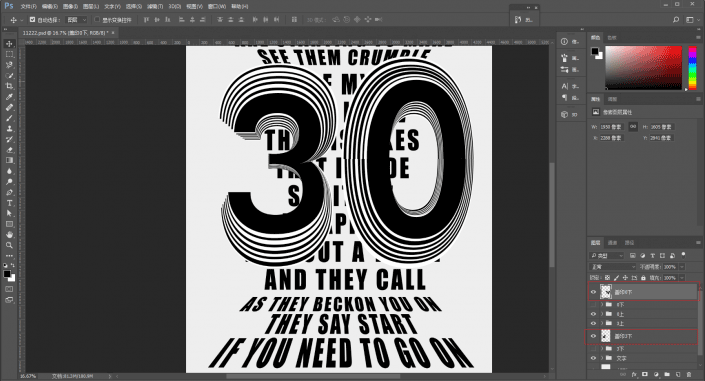
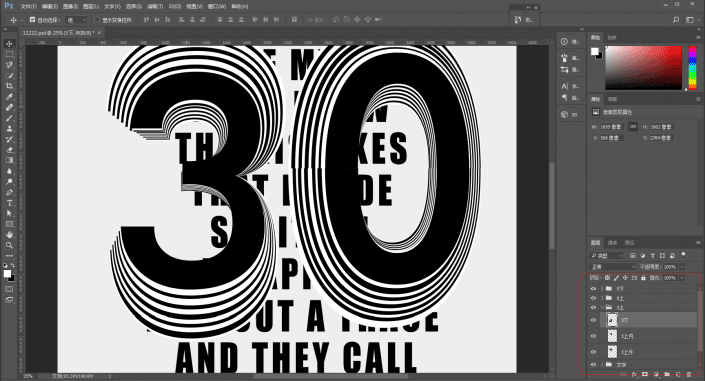
把各个图层重命名,并且摆放好合适的顺序:

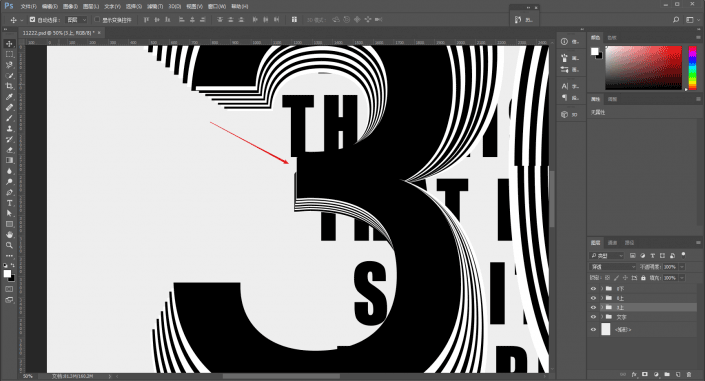
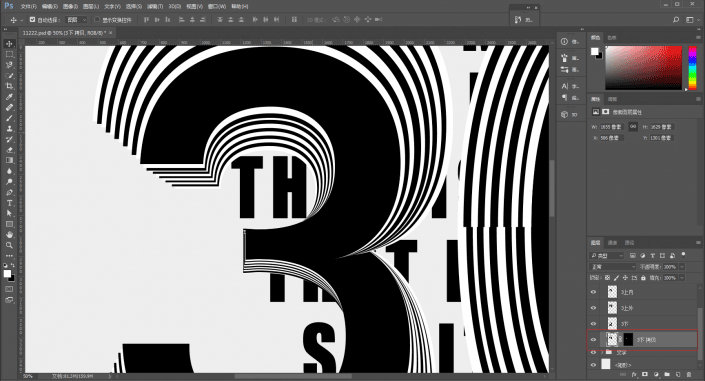
红色箭头处缺了一小块儿,需要处理:

直接复制一层3下图层,添加图层蒙版搞掉不需要的地方去补一下就可以了:

接着把两个数字的下半部分分别盖印出来: