18、新建一个图层,用钢笔勾出中间高光部分的选区,羽化3个像素后填充黄色,效果如下图。到这一步头部位置的光束基本完成。

<图20>
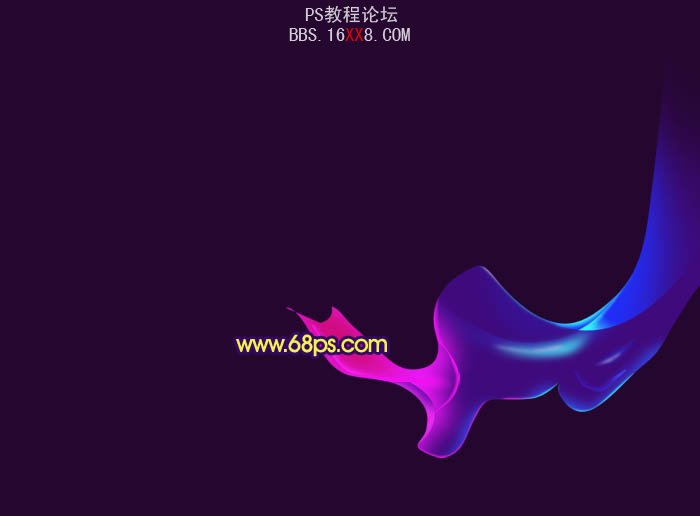
19、在背景图层上面新建一个组,下面再来制作位置光束部分。大致需要完成的效果如下图。

<图21>
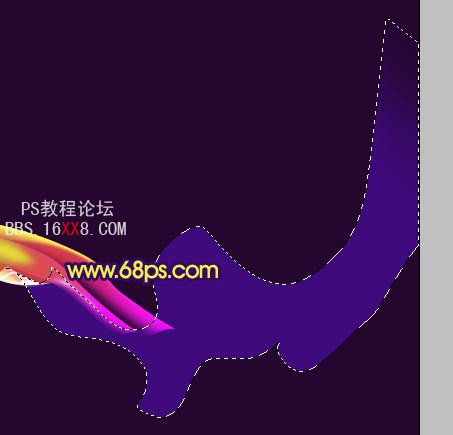
20、新建一个图层,用钢笔勾出下图所示的选区,填充暗蓝色,作为底色。

<图22>
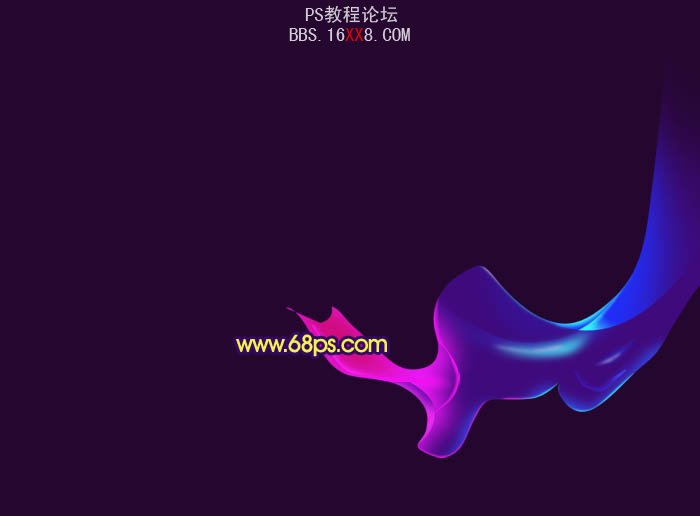
21、新建一个图层,按Ctrl + Alt + G 与前一图层编组,在当前图层下面新建一个图层,用钢笔勾出底部高光部分的选区,羽化3个像素后填充蓝色。

<图23>

<图20>
19、在背景图层上面新建一个组,下面再来制作位置光束部分。大致需要完成的效果如下图。

<图21>
20、新建一个图层,用钢笔勾出下图所示的选区,填充暗蓝色,作为底色。

<图22>
21、新建一个图层,按Ctrl + Alt + G 与前一图层编组,在当前图层下面新建一个图层,用钢笔勾出底部高光部分的选区,羽化3个像素后填充蓝色。

<图23>