本教程将通过PS创建一幅3D跑马灯灯泡标志文字效果,教程向同学们展示一些使用Photoshop的3D工具和设置以及一些图像,整个教程步骤详细,每一步都特别清晰的讲解了操作过程,同学们可以学习一下。
效果图:

操作步骤:
在本教程的制作过程中使用了以下资源:
字体
BrickSmallBrown0478Image - 1
金属梯度无缝纹理
字母E灯泡
灯泡
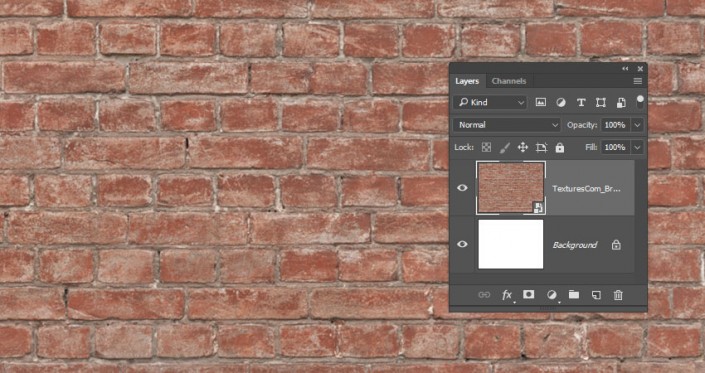
创建一个新的1000 x 750px文档,转到文件>放置链接,然后打开BrickSmallBrown0478图像将其添加为智能对象。
调整图像大小以填充文档并点击返回键。

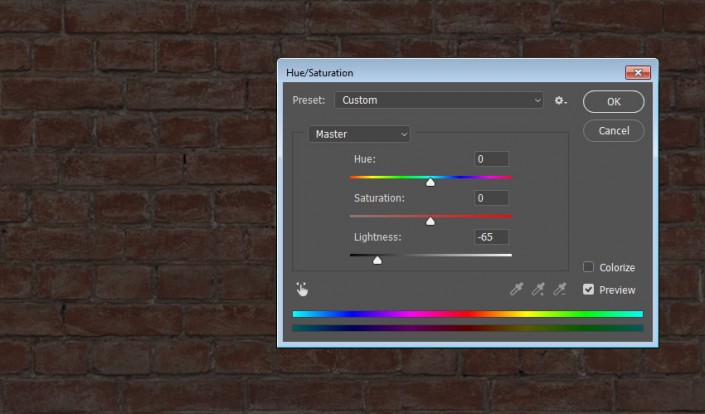
转到图像>调整>色调/饱和度,并将亮度值更改为-65。

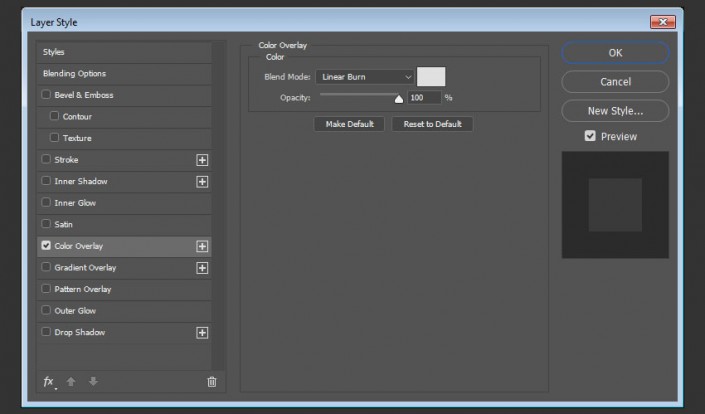
双击该BrickSmallBrown0478层施加颜色叠加使用这些设置的效果:
颜色:#e0e0e0
混合模式:线性刻录

这将创建一个黑暗的背景纹理。

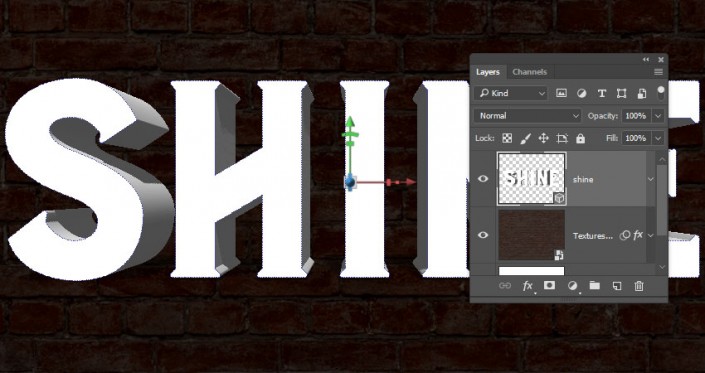
使用字体Burford Base在全部大写中创建文本。将大小更改为450磅,跟踪到-75。

转到3D>从选定图层的新建3D挤出。
这会将类型图层转换为可编辑的3D图层。

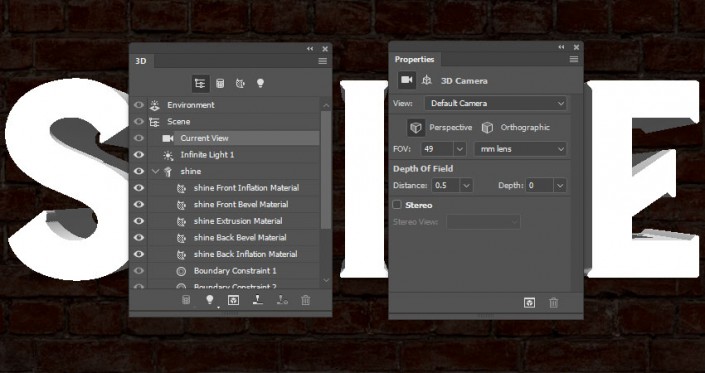
要访问3D网格设置和属性,您需要打开两个面板:3D面板和“属性”面板。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,请确保在“属性”面板中更改其设置之前,始终在3D面板中选择要修改的元素的选项卡。

如果选择“移动工具”,则会在选项栏右侧找到一组3D模式。
当您选择其中一个时,您可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将“当前视图”更改为您喜欢的角度。

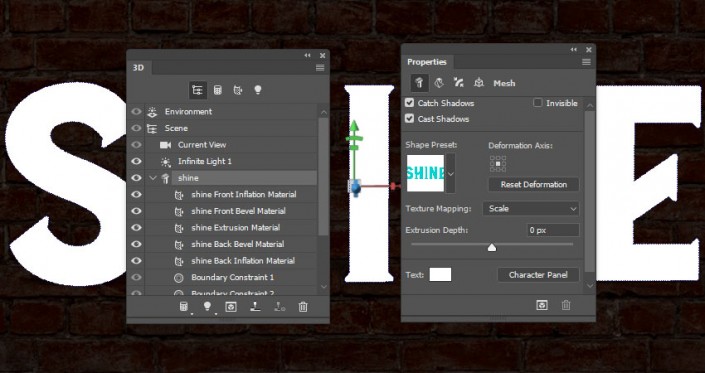
选择3D面板中的文本网格选项卡,并将“属性”面板中的“挤出深度”更改为0。

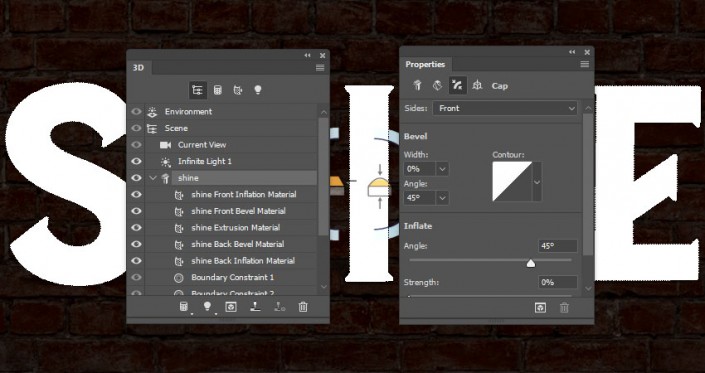
单击“属性”面板顶部的“帽子”图标以访问其设置。

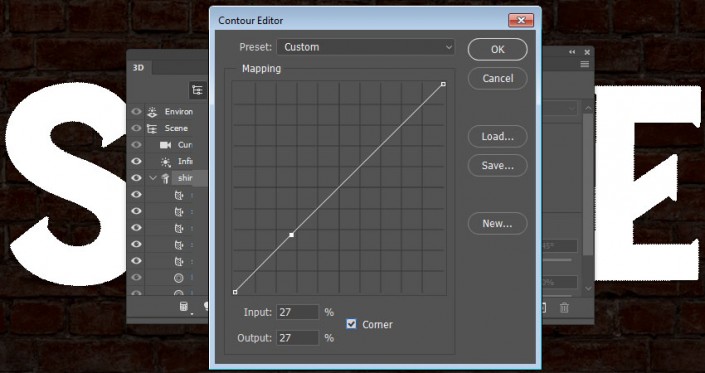
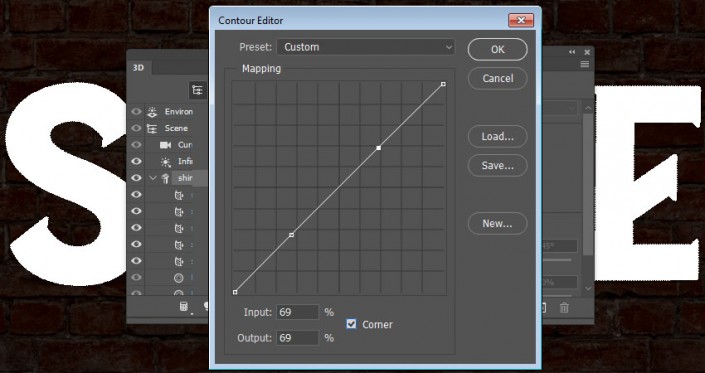
点击轮廓选择器创建一个自定义的轮廓。
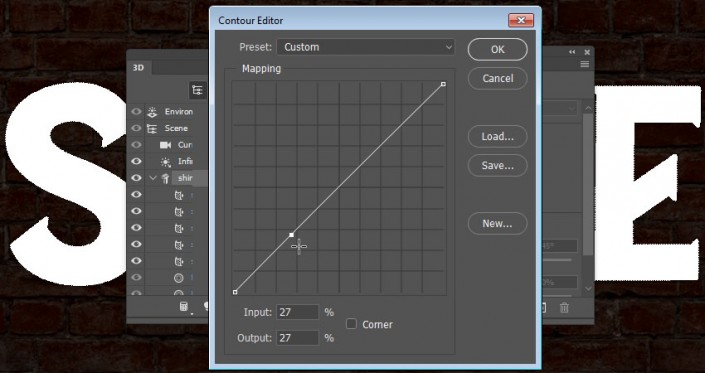
一旦等高线编辑器打开,点击你必须添加一个点的线。

选择添加点后,选中底部的角落框。

添加另一个点,并检查其角落框。

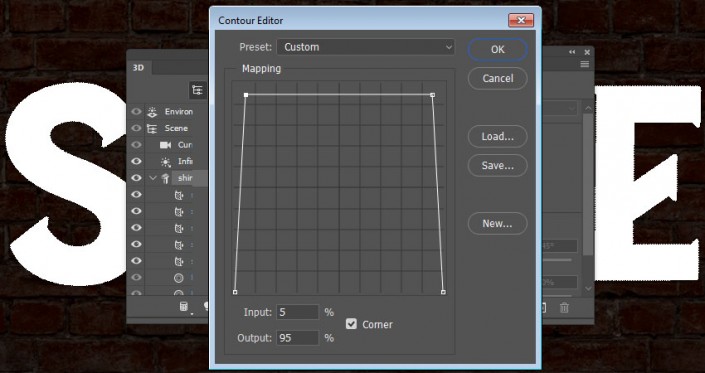
接下来,您将选择您添加的每个点,并在底部输入其“输入”和“输出”值。
左边的点的值是:
输入:5
输出:95
右边的值是:
输入:95
输出:95
完成后点击确定。

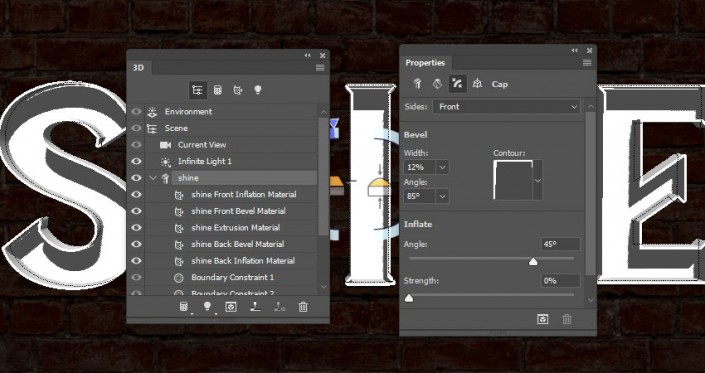
将“斜角宽度”值更改为12,将“角度”更改为85%。
如果你想获得不同的结果,你也可以使用任何你喜欢的其他值。

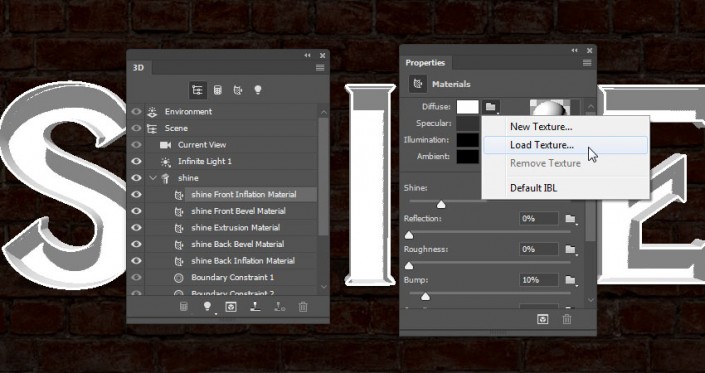
选择文本网格“前通胀材料”选项卡,然后在“属性”面板中单击其“漫反射”文件夹图标以选择“加载纹理”。
打开Metal gradient无缝纹理包中的misto 1.jpg图像。





![[IR动图教程] Photoshop图层样式做](https://img.lvups.com/d/file/titlepic/2022/12/25/lkutmnv2e2s.gif)


