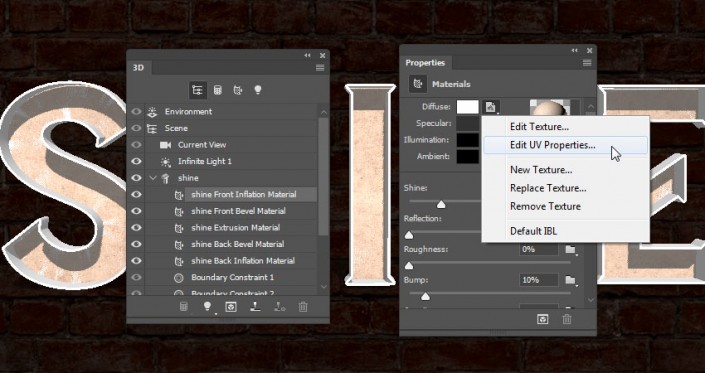
单击“漫反射”纹理图标,然后选择“编辑UV属性”。

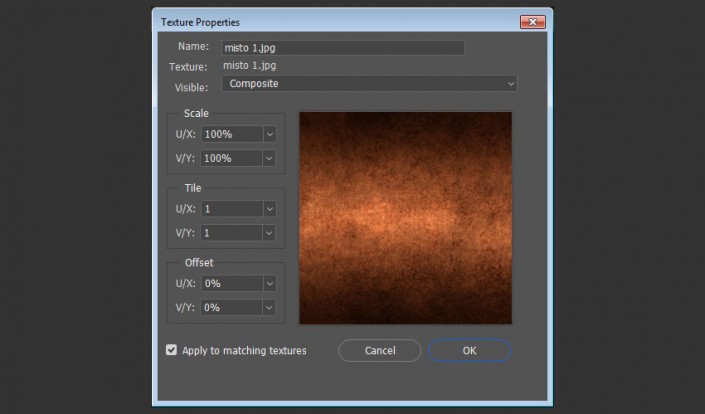
调整平铺和偏移值以获得您喜欢的结果。

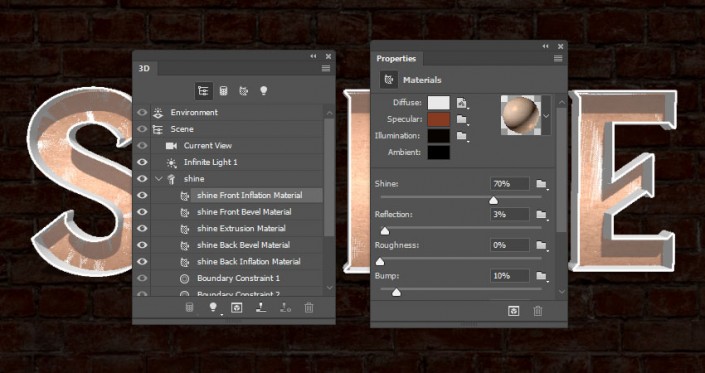
对于其余设置,使用这些值(使用的颜色值是RGB):
镜子:135,59,33
照度:191,96,27 - 强度-4.77
闪耀:70%
思考:3%

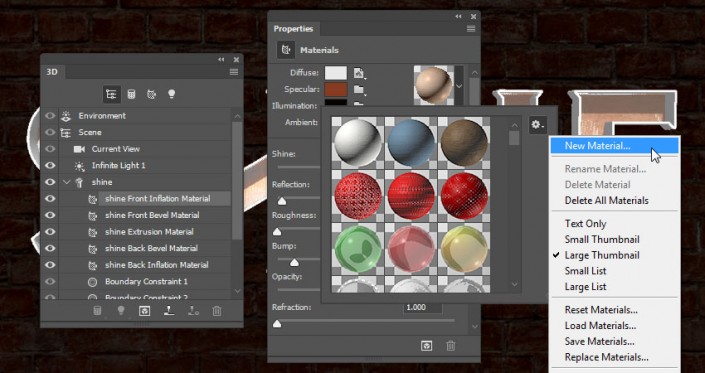
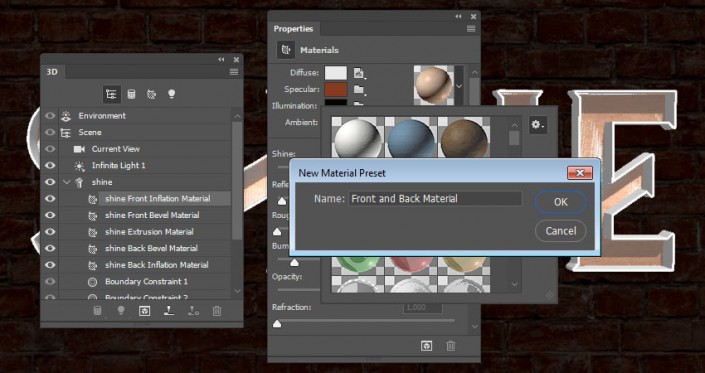
点击Material Picker框,点击弹出菜单图标,然后选择New Material。

在名称字段中键入前面和后面材质,然后单击确定。
这会将材料添加到拾取器,以便稍后可以重新应用。

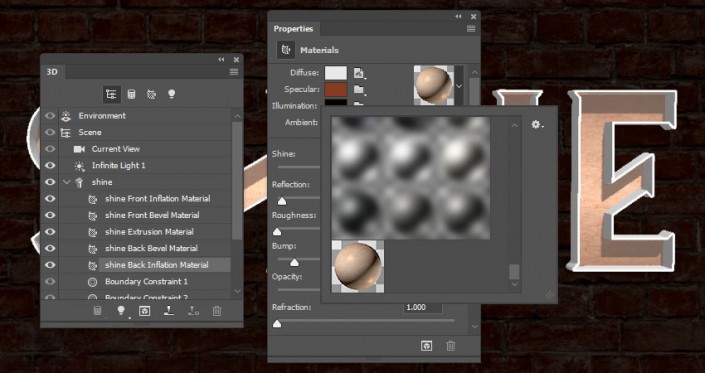
选择Back Inflation Material选项卡,打开Material Picker,向下滚动到Front and Back Material的图标,点击它应用它。

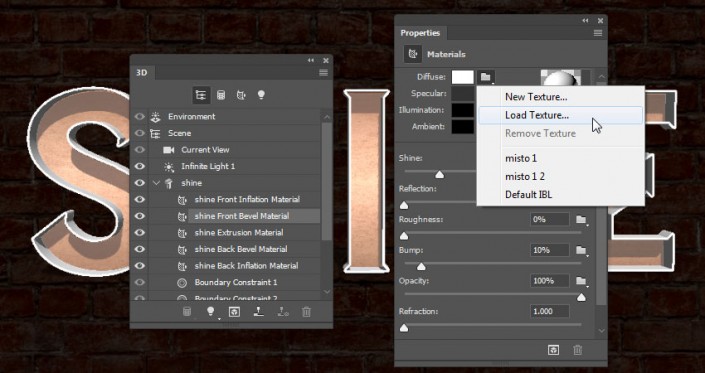
单击文本网格前斜角材质选项卡,单击其漫反射文件夹图标,然后选择加载纹理从金属渐变无缝纹理包中打开d.jpg图像。

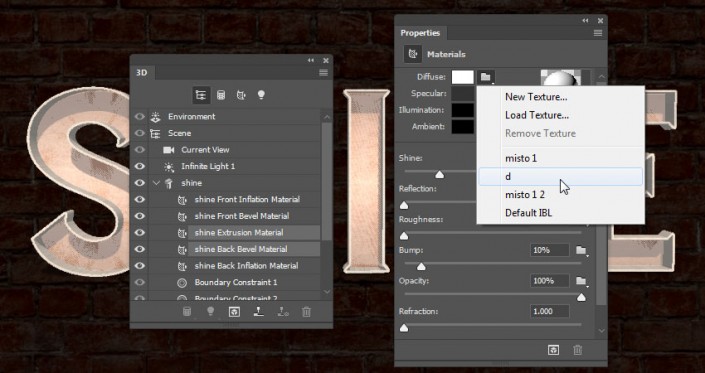
选择“挤出和倒角材料”选项卡,单击“漫反射”文件夹图标,然后从列表中选择d纹理名称。

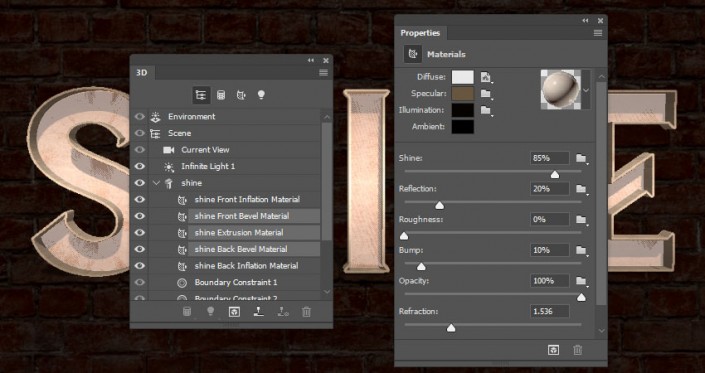
选择“前斜角”,“挤出”和“后斜角材质”选项卡,然后使用以下设置:
镜面:104,86,64
照度:191,96,27 - 强度-4.77
闪耀:85%
思考:20%
折射率:1.536%

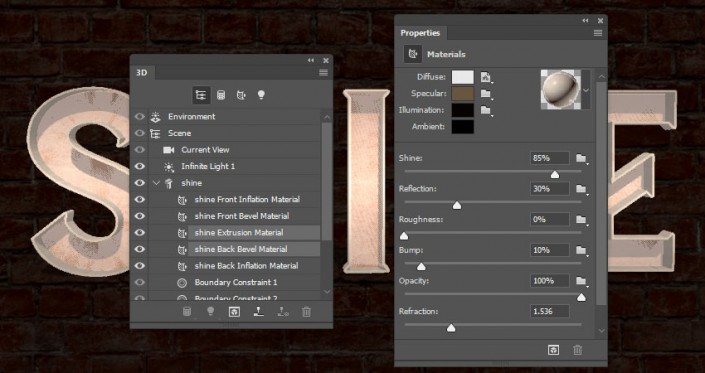
只选择“挤出”和“后退倒角材质”选项卡,并将其Shine值更改为30%。

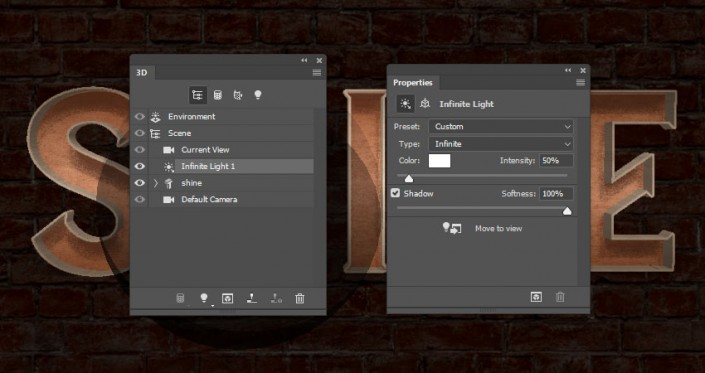
选择“无限光1”选项卡,将其“强度”更改为50%,将其“阴影柔软度”更改为100%。

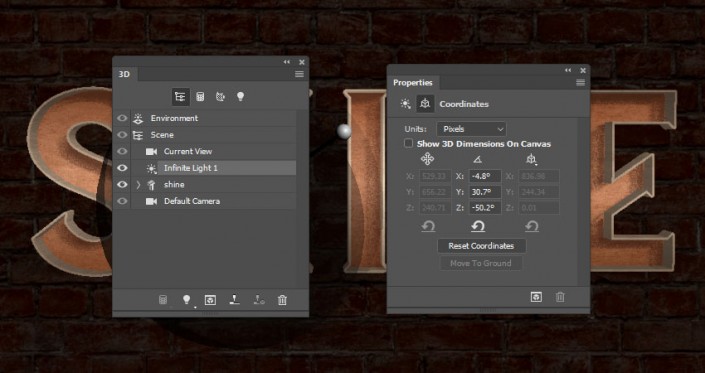
使用移动工具将灯光移动到您喜欢的角度,或者您可以单击“属性”面板顶部的“坐标”图标以使用数字值。

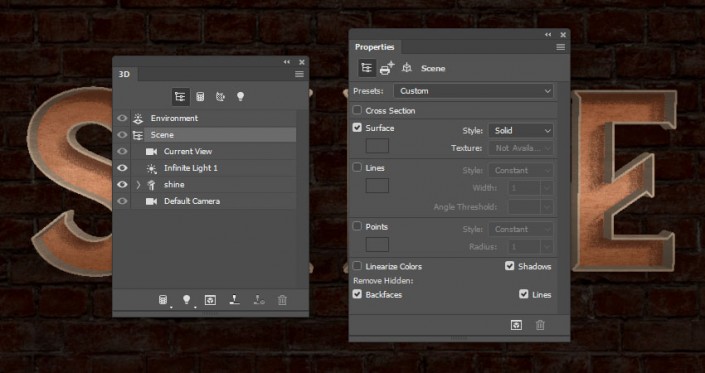
由于我们使用“等高线”创建三维网格,而没有任何“挤出深度”,因此可能会在文本中出现一些随机线条。
要删除这些行,请单击“场景”选项卡,然后在“属性”面板中的“去除隐藏”下,选中“背面”和“线条”框。

由于我们要使用库存图片手动添加灯泡,因此很难匹配3D文本的视角。
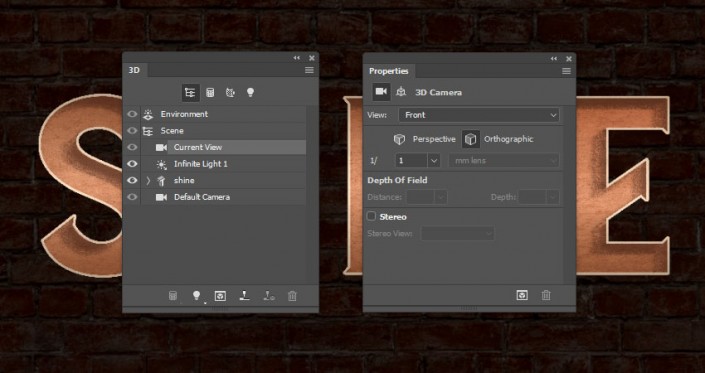
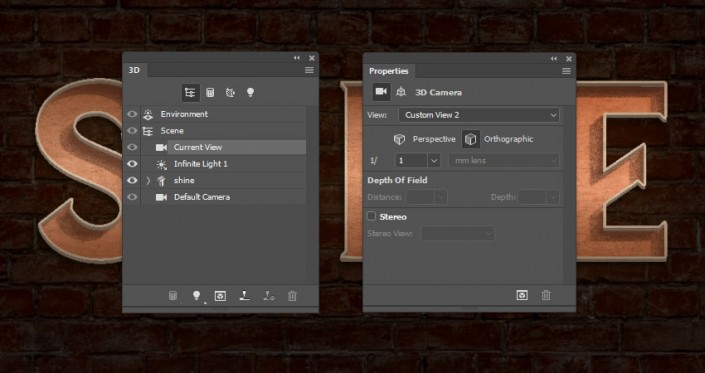
有两种方法可以解决这个问题。您可以选择“自定义视图”选项卡并从“视图”菜单中选择“前置”预设。

或者,您可以使用移动工具的3D模式手动调整相机视图,然后单击当前视图选项卡,然后单击正交图标。

完成调整和更改后,转到3D>渲染3D图层。渲染可能需要一段时间,但您可以通过按Esc键随时停止渲染。
渲染完成后,右键单击3D图层并选择“转换为智能对象”以避免发生意外更改。

双击该3D层应用以下图层样式:
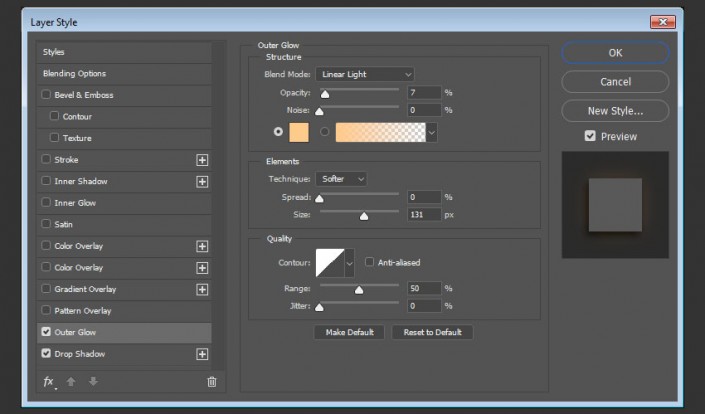
添加一个外发光与这些设置:
混合模式:线性灯光
不透明度:7%
颜色:#ffcb8d
大小:131

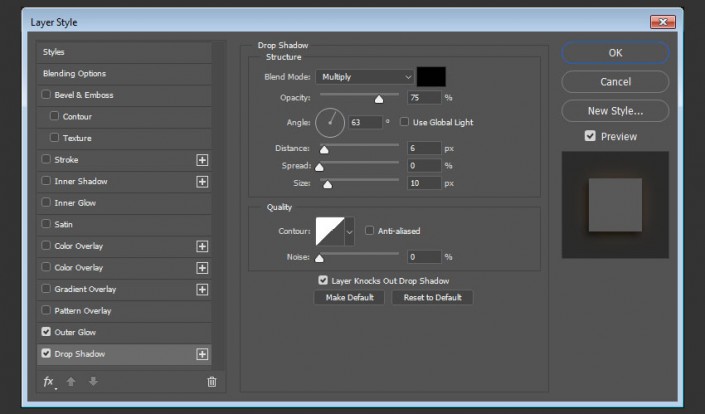
添加阴影与这些设置:
不透明度:75%
取消选中使用全局灯光框
角度:63
距离:6
大小:10

这将风格的3D文字。





![[IR动图教程] Photoshop图层样式做](https://img.lvups.com/d/file/titlepic/2022/12/25/lkutmnv2e2s.gif)


