给新手的日历图标简化版教程,前两天发了个超精致的日历写实图标,对新手可能有点难度,今天来个简化版的,重点就是图层样式咯,过程细致,步骤具体,新手也可以快速的制作上手,喜欢的朋友让我们一起来学习吧。
最终效果图:

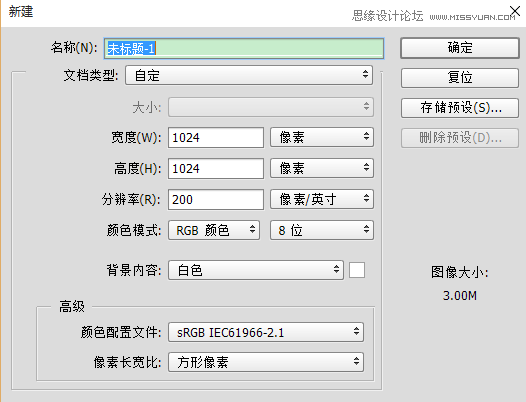
首先,新建一个文档,我的是1024*1024。

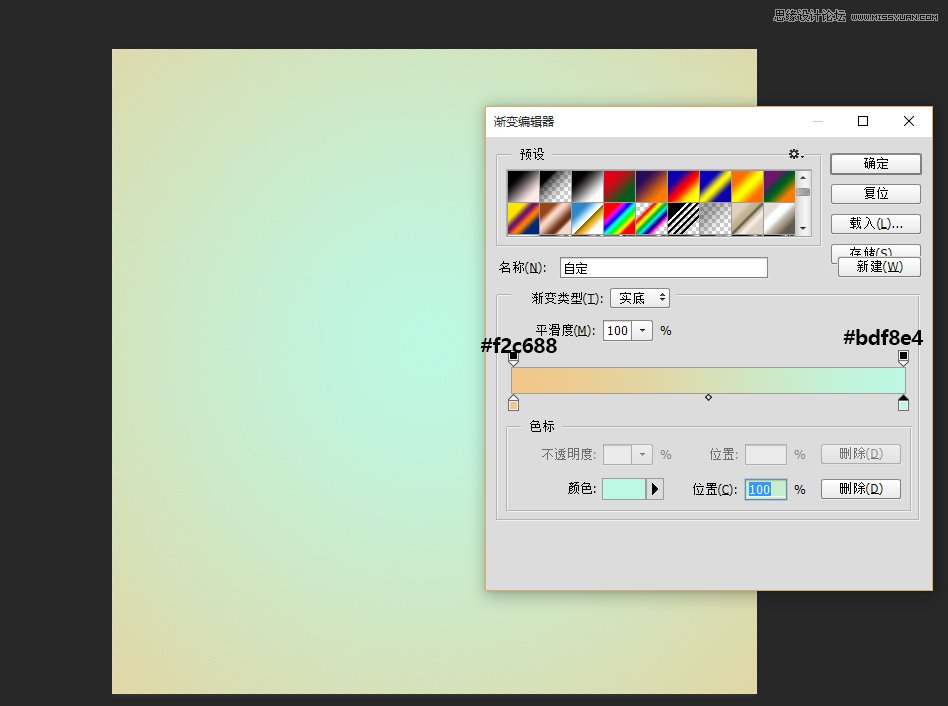
在背景层上拉一个径向渐变,颜色如图所示~~

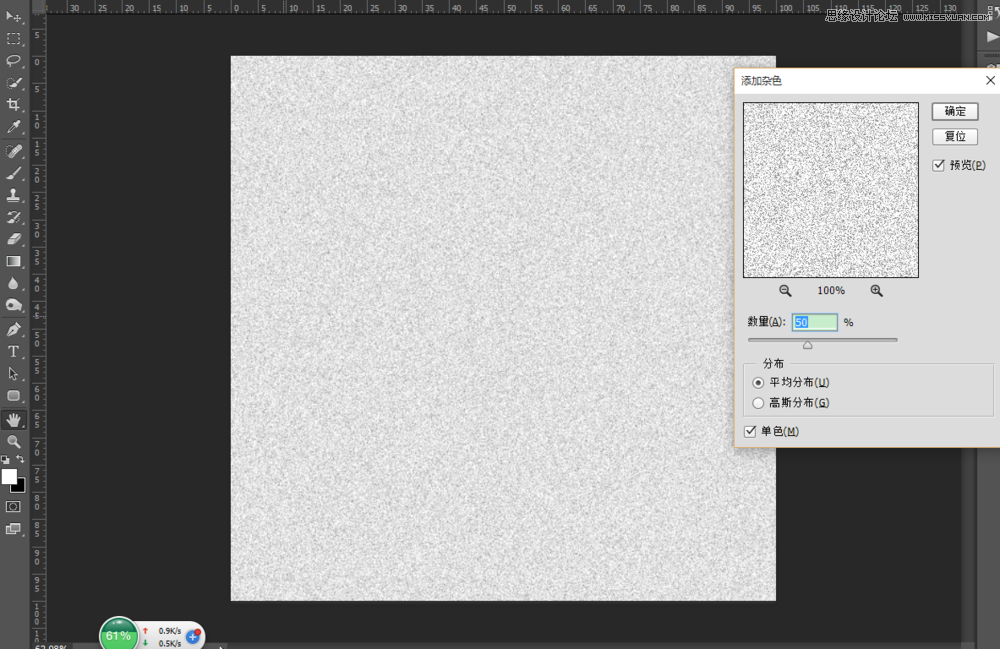
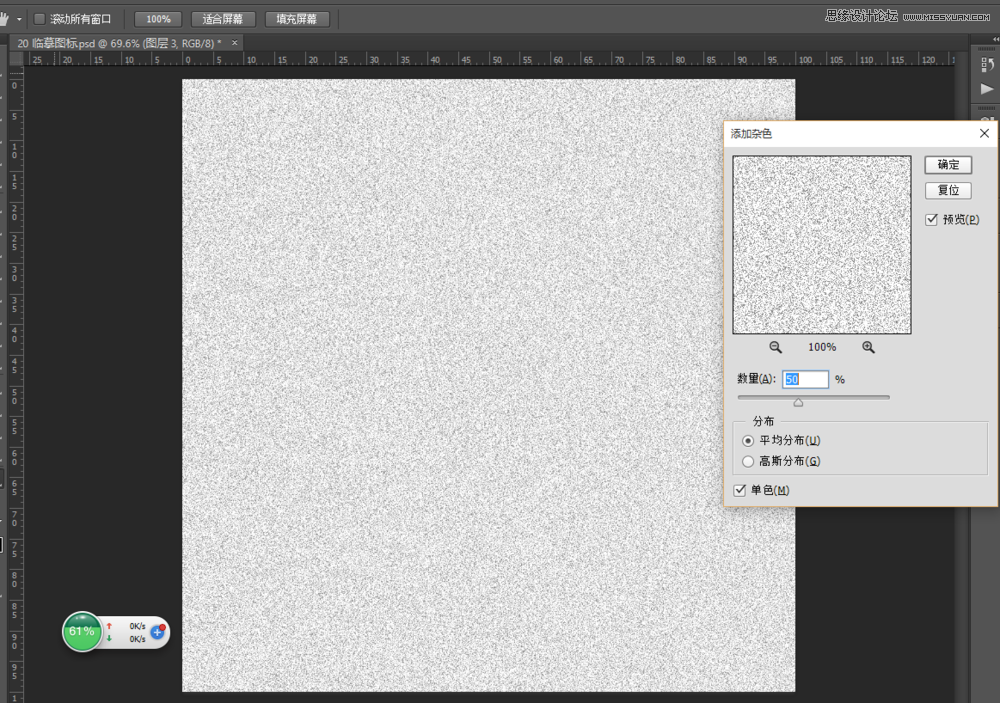
新建一层,D键把前景背景改为默认,填充白色,选择滤镜-杂色-添加杂色,平均分布,数量50%,勾选淡色,如图所示

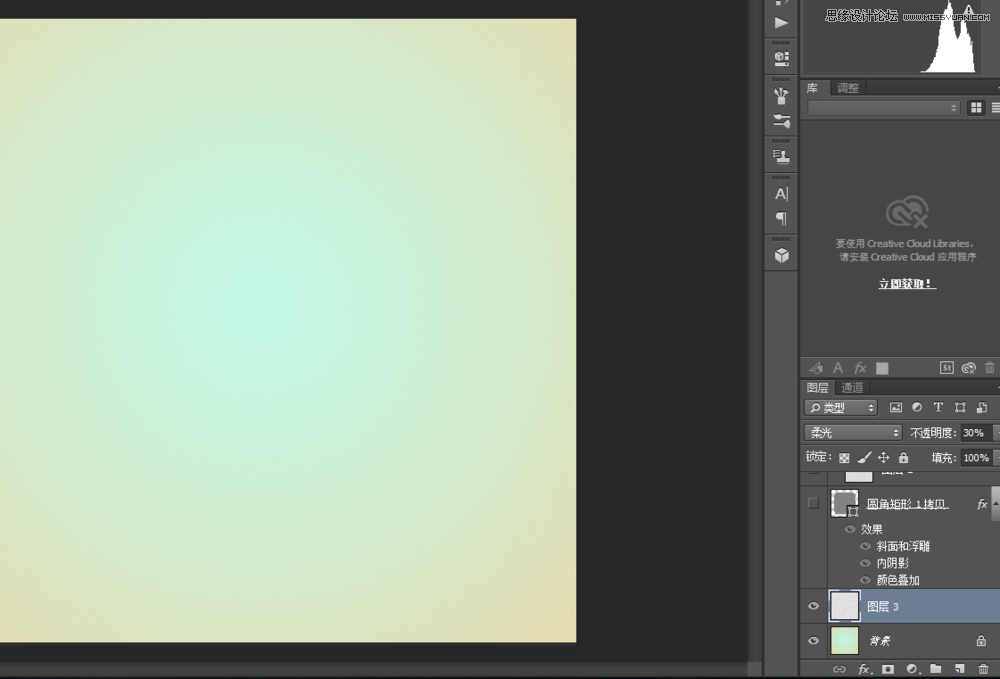
确定后把混合模式改为柔光,透明度30%

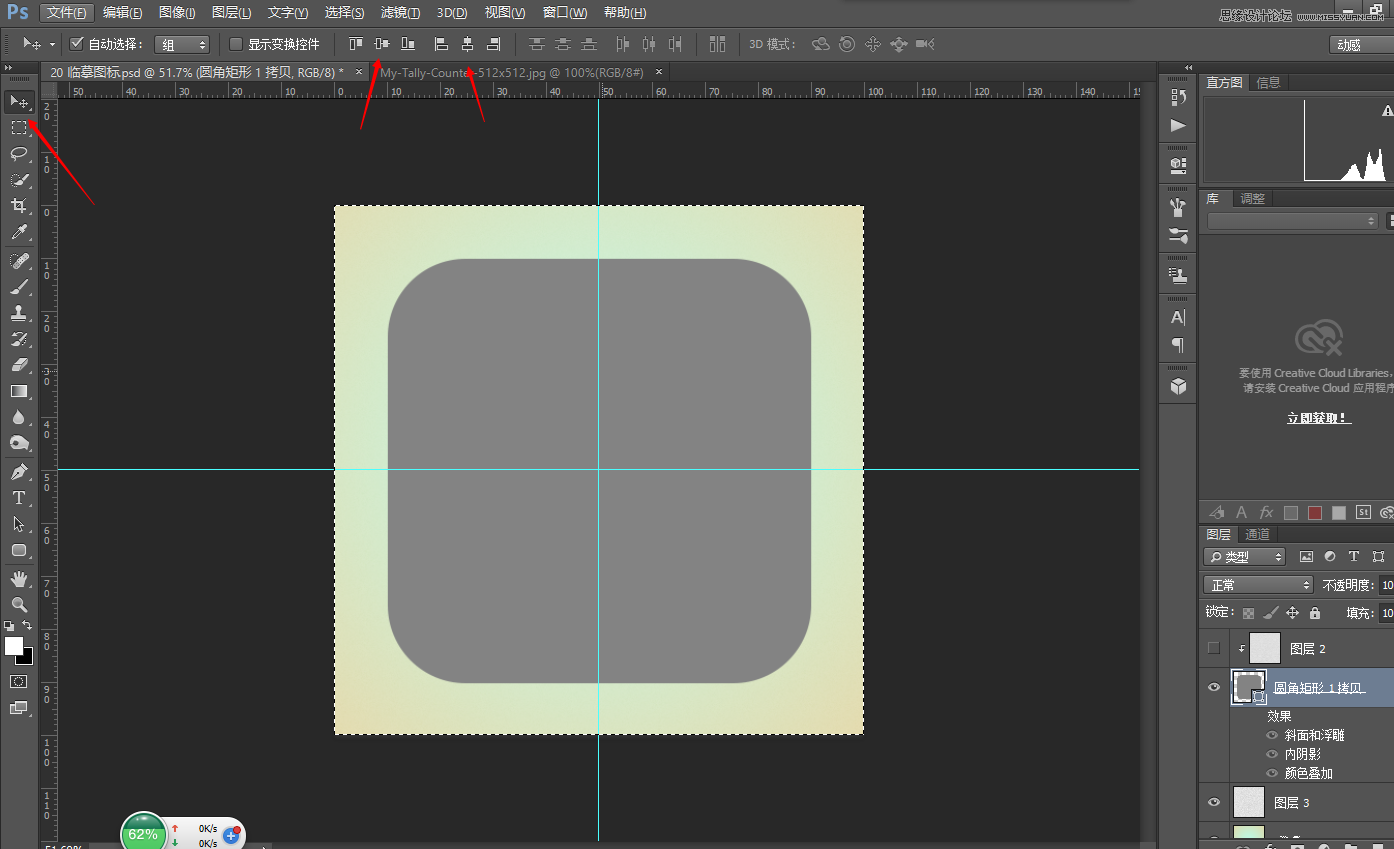
新建一个圆角矩形,如图所示,调整好圆角,填充颜色随便。Ctrl+a 选择水平居中,垂直居z中,Ctrl+d取消选择

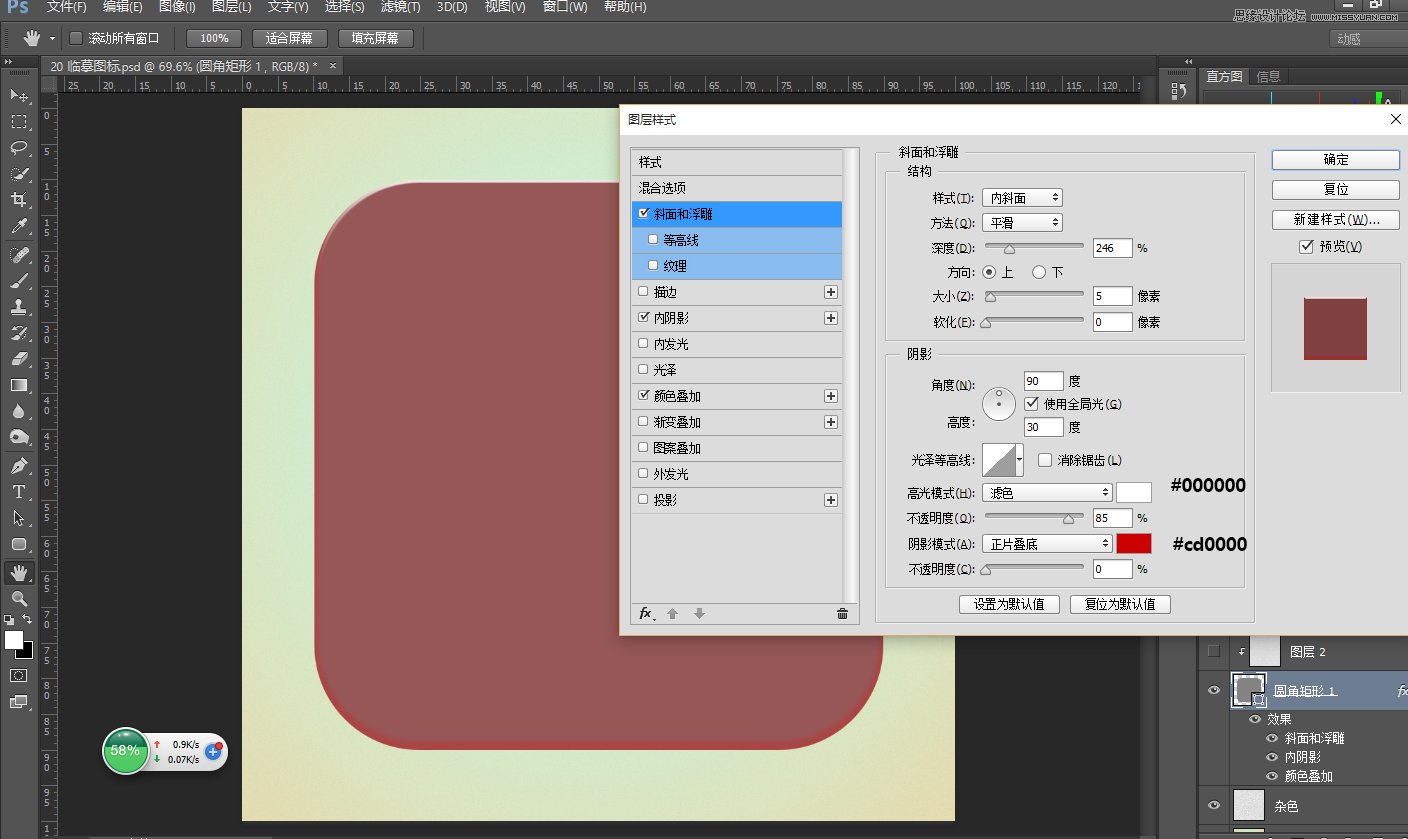
双击圆角矩形添加图层样式~,数值如下

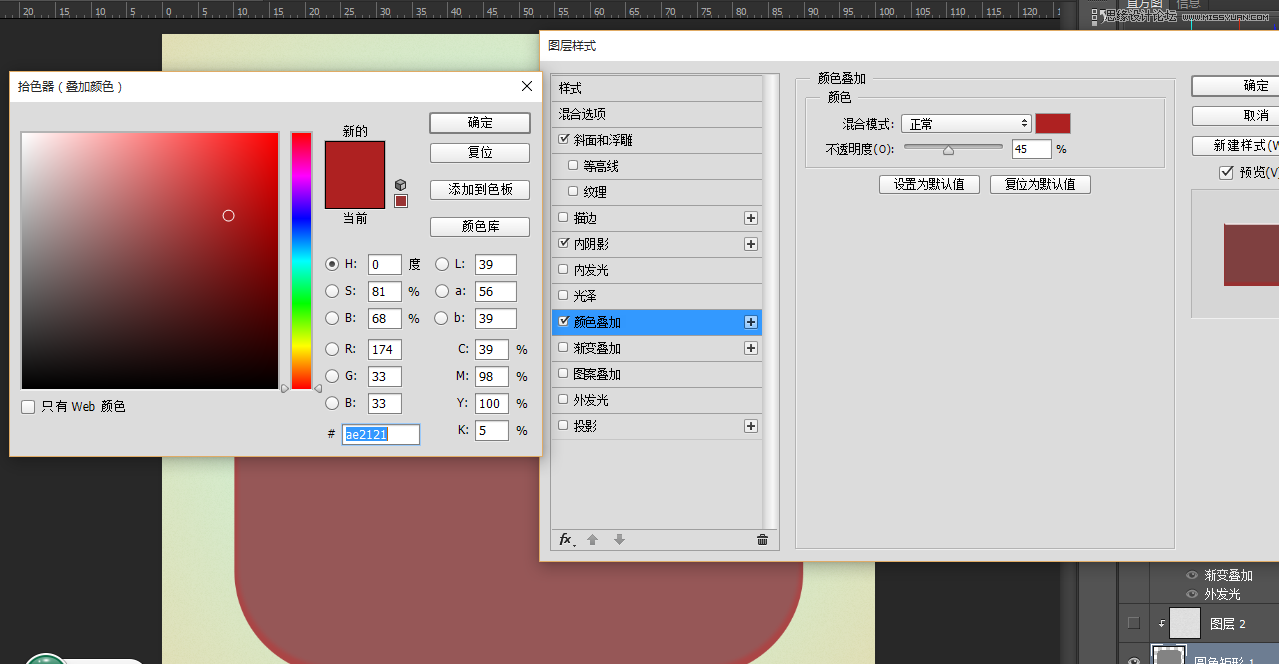
还有内阴影,颜色叠加、
颜色数值如图所示:


新建一层,D键把前景背景改为默认,填充白色,执行滤镜-杂色-添加杂色。

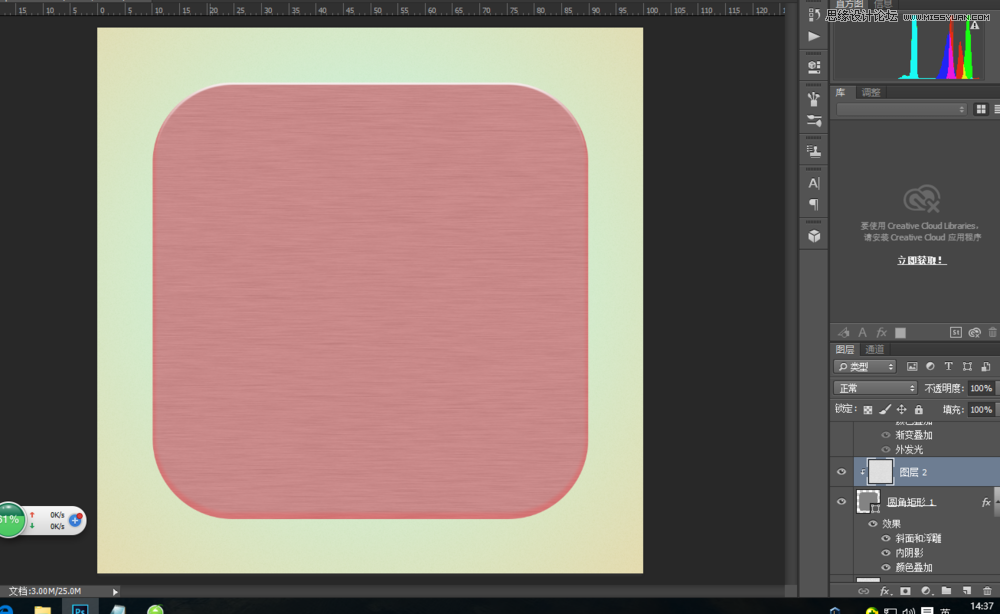
滤镜-模糊-动感模糊,数值如下,接着在两个图层之间按Alt+左键创建剪贴蒙版。

新建一个小一点的圆角矩形,圆角调整好,居中对齐!颜色无所谓。

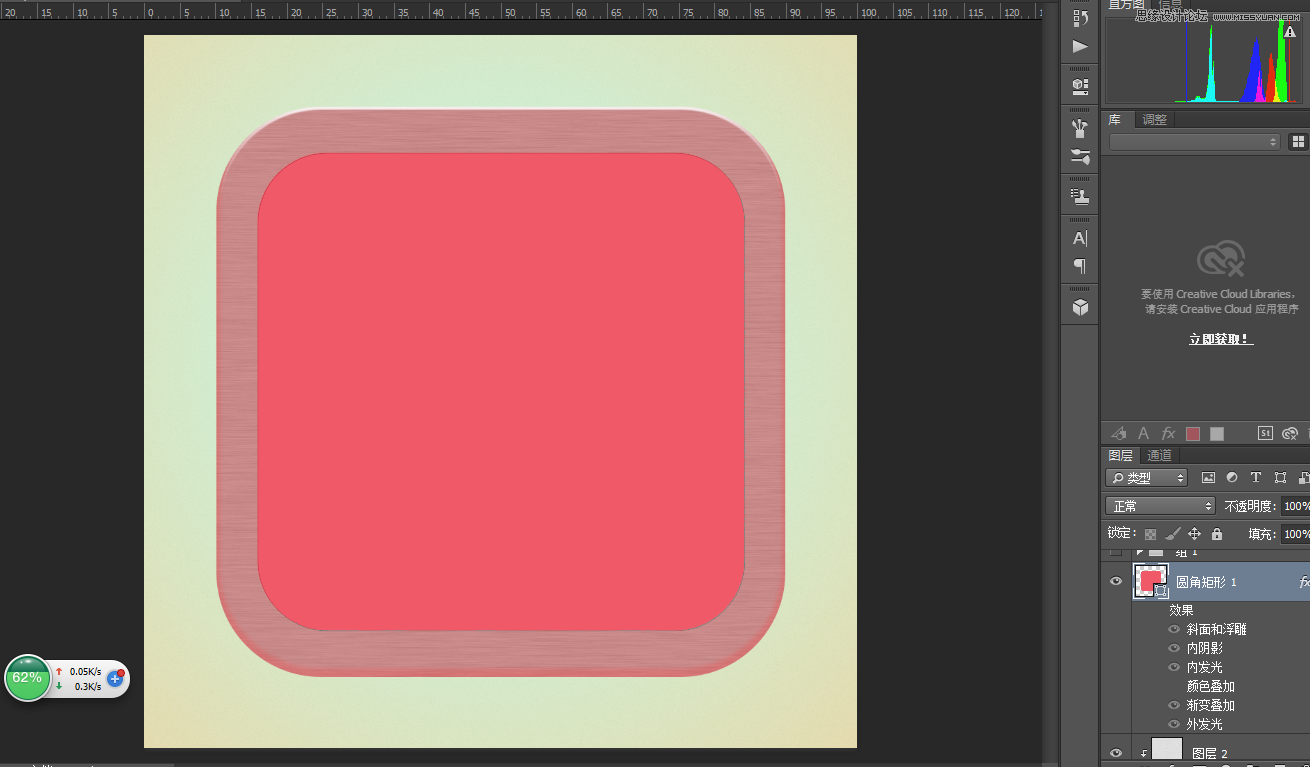
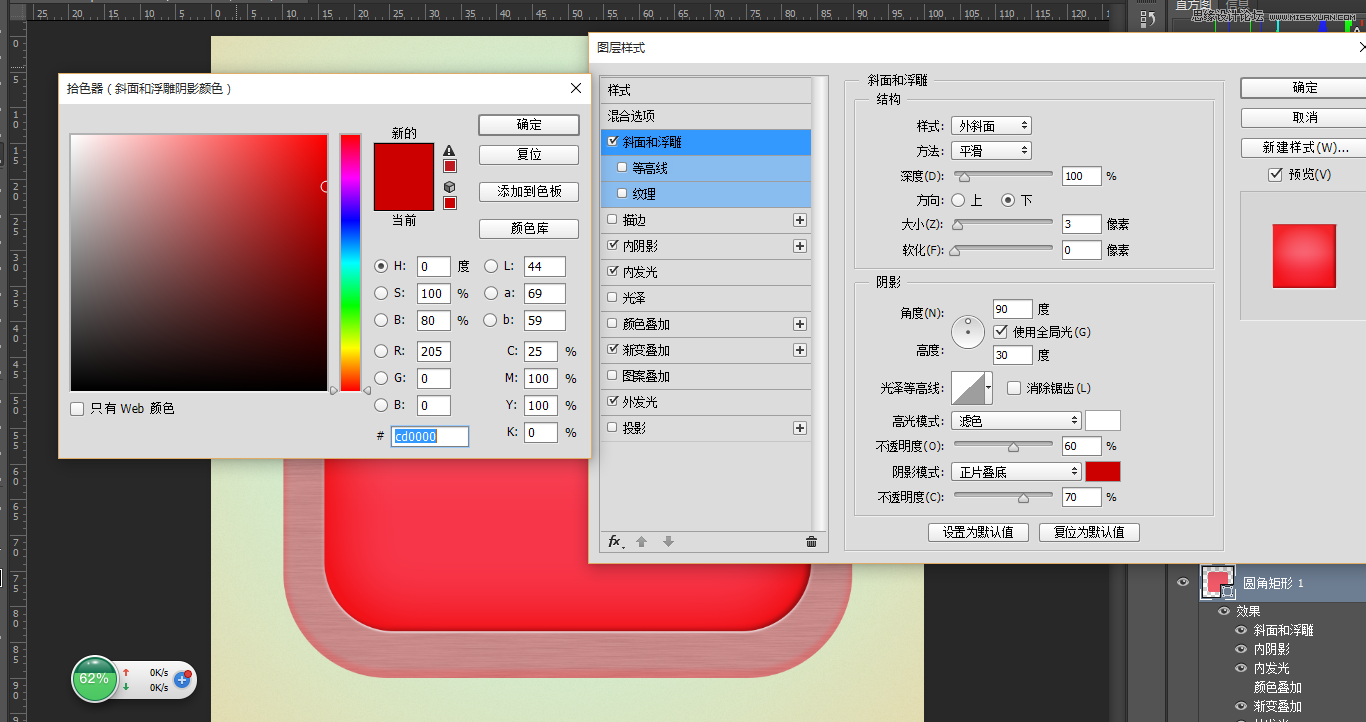
双击图层添加图层样式~斜面与浮雕。

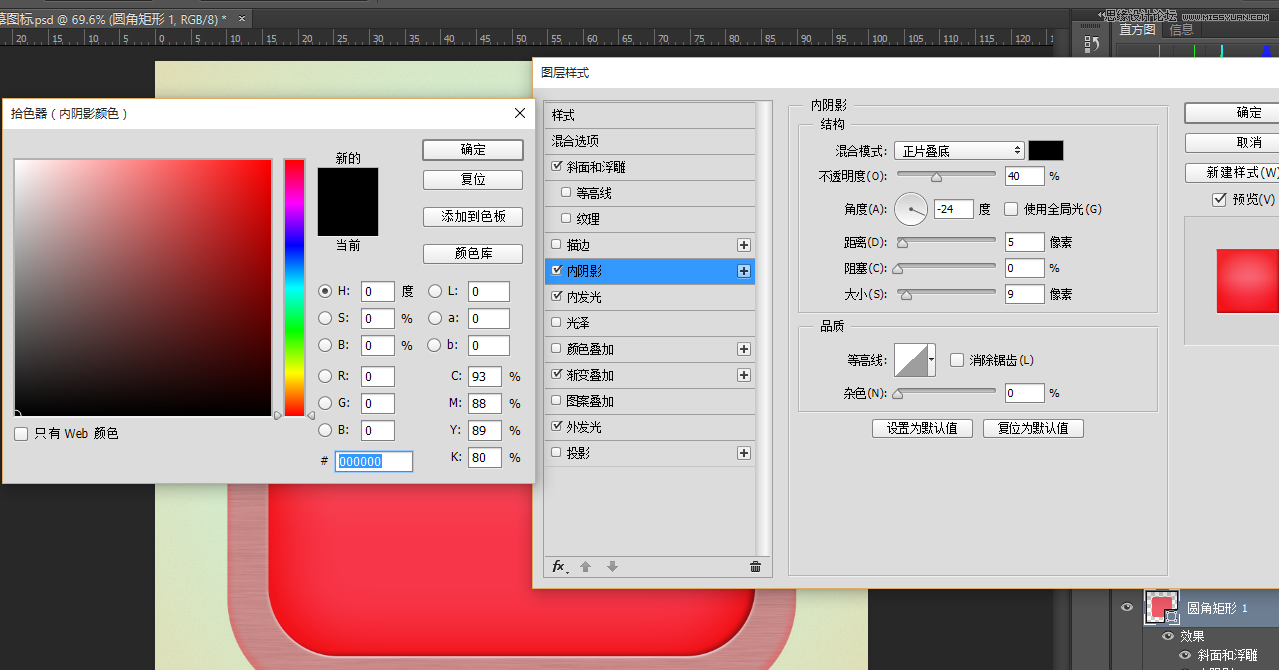
内阴影。

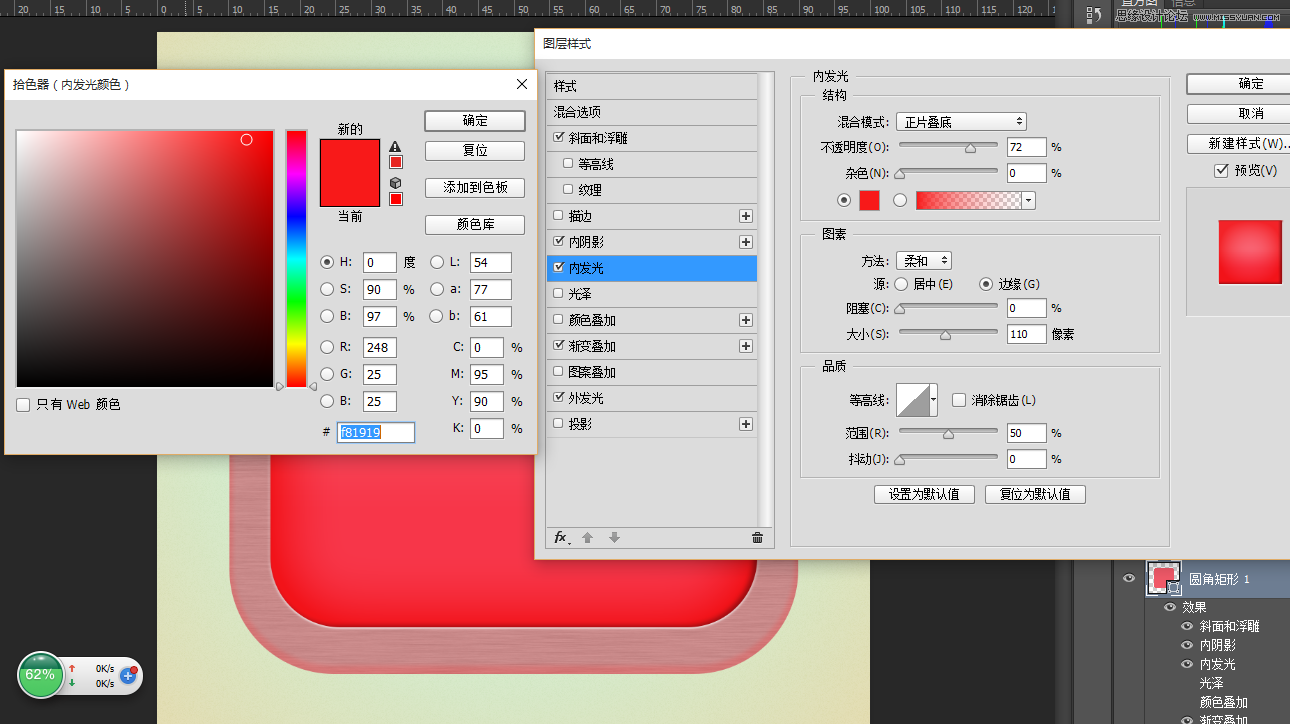
内发光

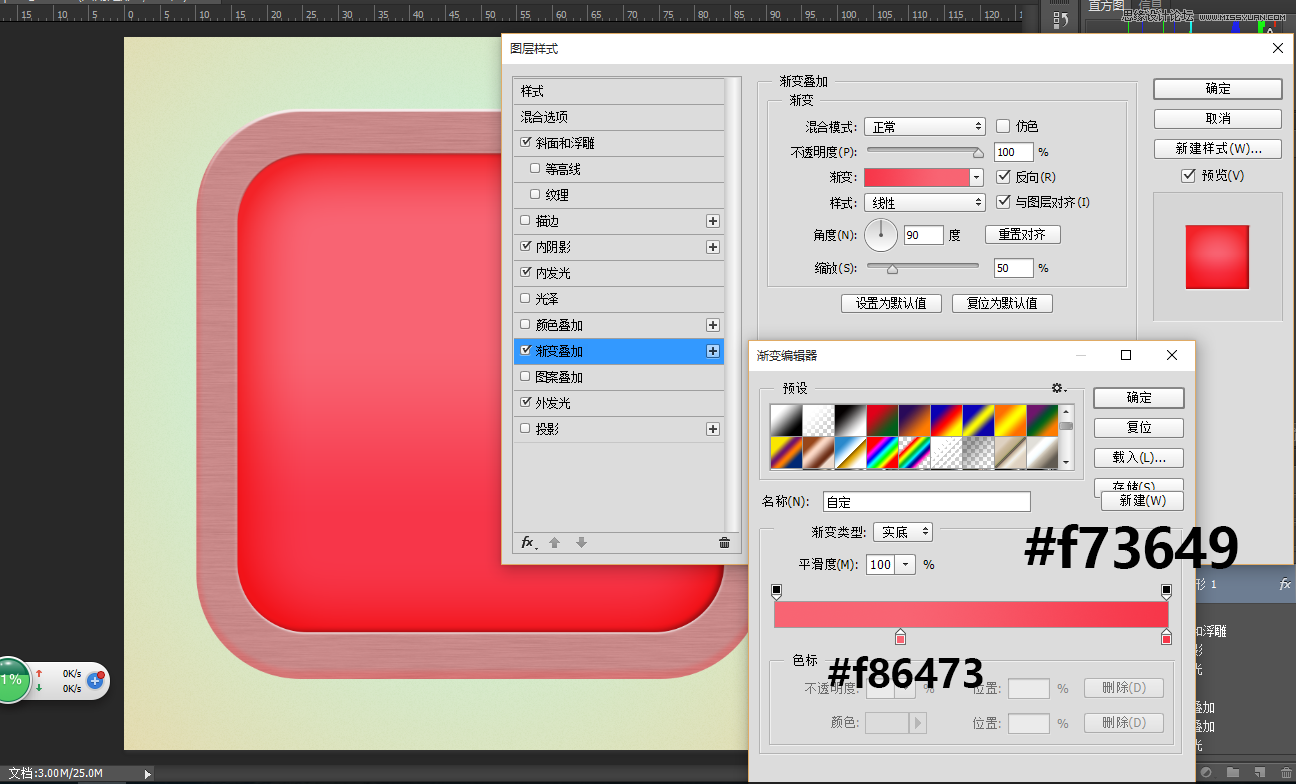
渐变叠加