依次把其他文字都排好位置并按照这个方法处理, 注意前后顺序和透视关系,
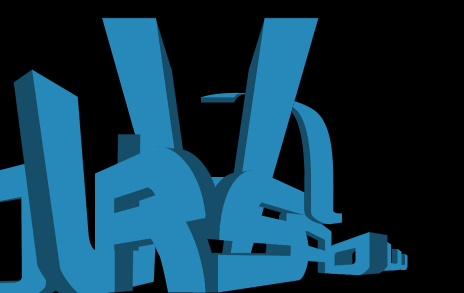
最终效果如下:
(当然这一步是十分考验耐心的,烟民在这一步花了大致2小时才完成, 所以大家慢慢磨吧,阿门.)

这里要单独说一下的是两个L的设计.
由于烟民进行到这里的时候觉得单单的文字变形的话会感觉很单调,所以烟民想在这两个字母上做点变化.
方法如下:
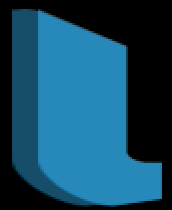
先把字母变处理这样, 注意字母的尾巴被我剪去了一些。

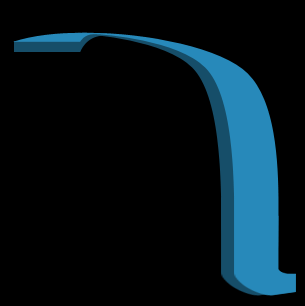
然后选择钢笔工具画出路径再转换选区,填充颜色,跟字体的处理方法一样,这里不再累述,最终效果是这样

L的位置是摆在这里的

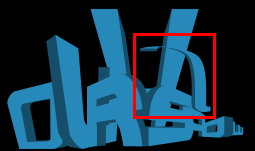
文字的上半部分是要绕到另外一个字母的后面的,所以要考虑衔接与层次的的问题
但是这些文字后期还要做上色处理,所以我们都没有合并它, 那要怎样去处理呢,
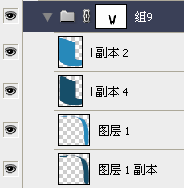
这里教给大家一个小技巧?图层编组功能.
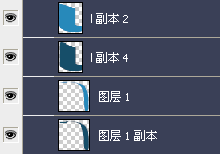
首先在图层面板将L有关的几个图层都一起选择,

然后按下ctrl+G启用编组功能就变成这样

接着按下图层面板下方的图层蒙版按钮开启蒙版
 就发现这个组的文件夹图标后面多了一个蒙版的样式:
就发现这个组的文件夹图标后面多了一个蒙版的样式:
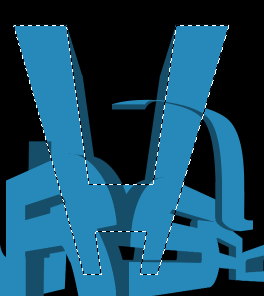
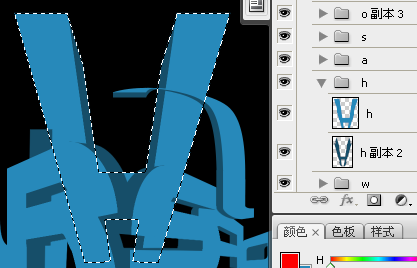
然后找到中间H字母的那个图层,按住ctrl点击图层,载入选区

接着按住ctrl+shift点击H字母的透视层 添加选区

填充黑色.(切记,在做上述的载入选区的动作时图层面板是一直保持在新建立的图层蒙版上的).
然后变成这样:

蒙版效果如下

实际效果为:

另一个L也用相同的办法,只是载入的是前一个L的选区.最终文字整体效果如下:

接着添加一些小的装饰符号,让画面看起来更平衡饱满些, 可以自己动手做,也可以去往上找素材,很随意,但我们必须要找跟最终效果合适的图案来添加.

摆字的部分到这里就告一段落了,接下来我们要开始进一步加深文字质感的渲染.
还是要一步一步的来,先从左边.
像是这类要突出立体感的图像,我们首先要确定一个或者多个光源,
现在烟民脑中的光源大概有以下几个部分.

当然这里的光源只是大概规划的, 到了后面我们还要考虑到反射以及质感的其他效果.
开始着手添加阴影及处理部分高光的变化.
(为了方便观察阴影,我们先把背景填充成白色.)








