这个教程做起来需要你有很大的耐心,中间没有特别复杂的步骤,但是需要有耐心不断的去重复操作,下面大家一起来学习吧。
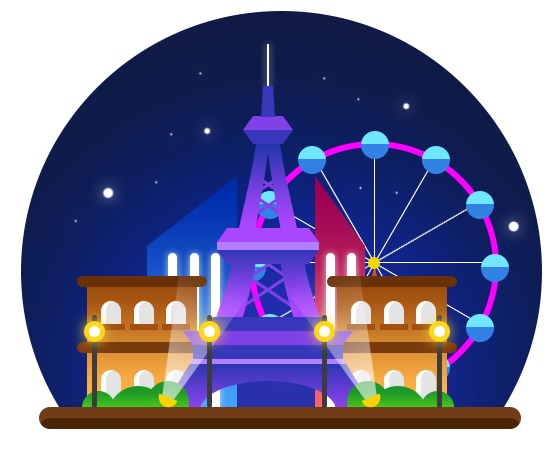
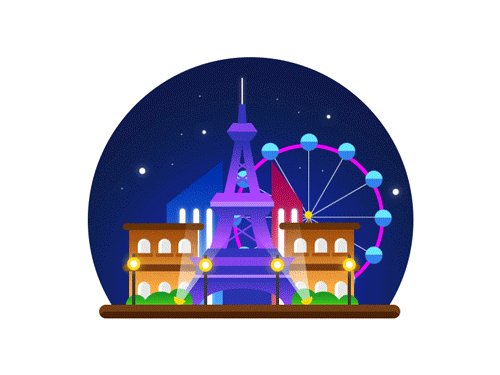
先看看效果图

PS部分:
步骤 – 1
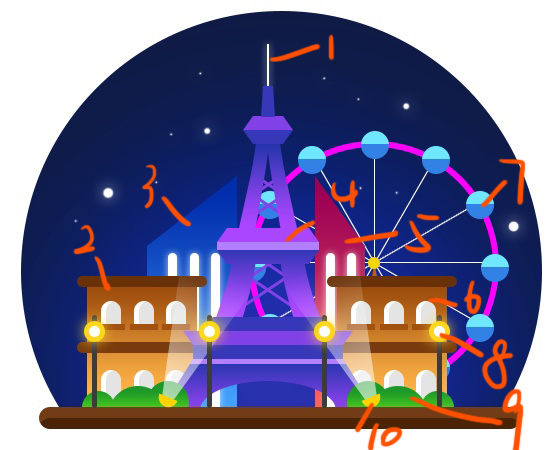
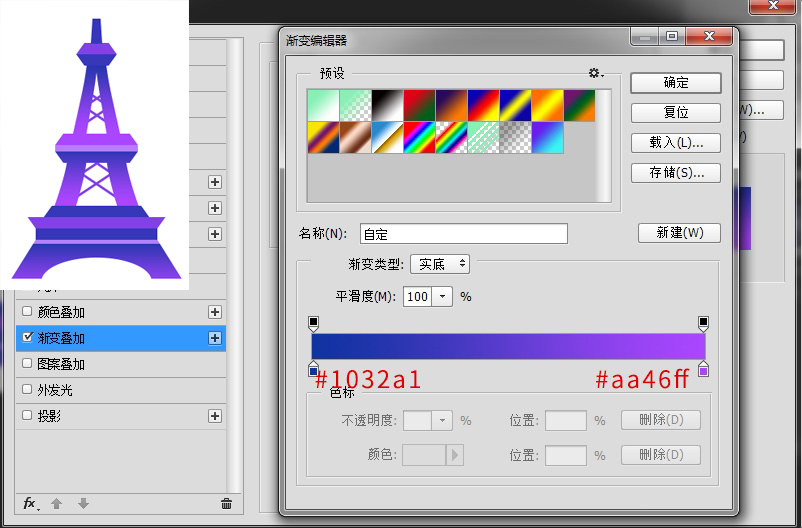
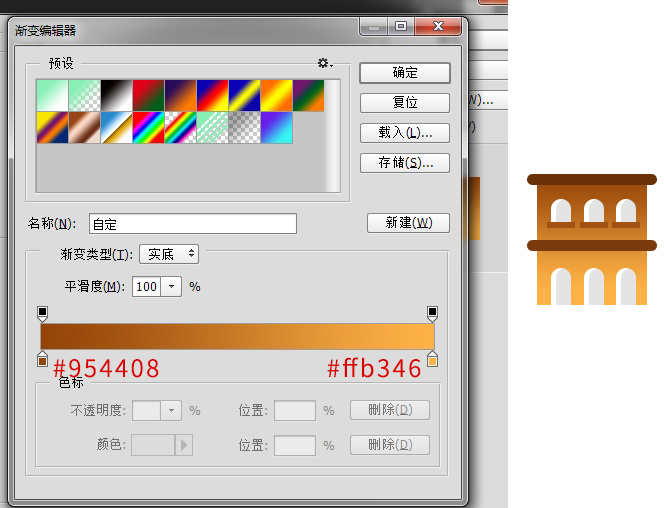
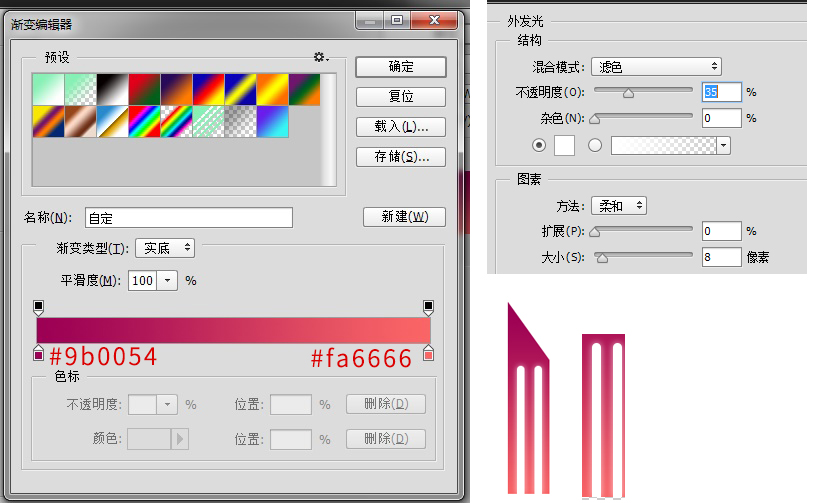
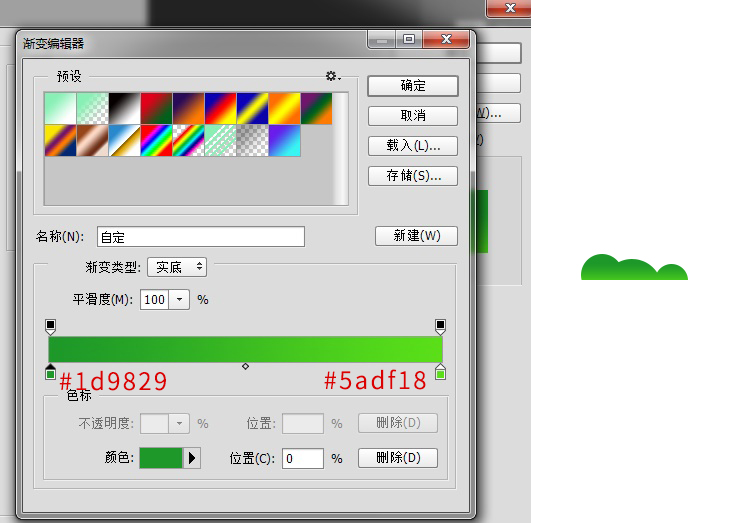
首先建一个 800px*600px的画布,绘制出画面上主要的几个部分后对每个部分做渐变叠加。



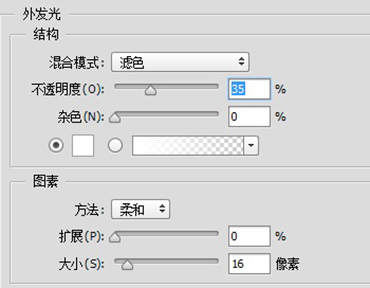
给5号元素除了加渐变以外,多加一点外发光的参数。

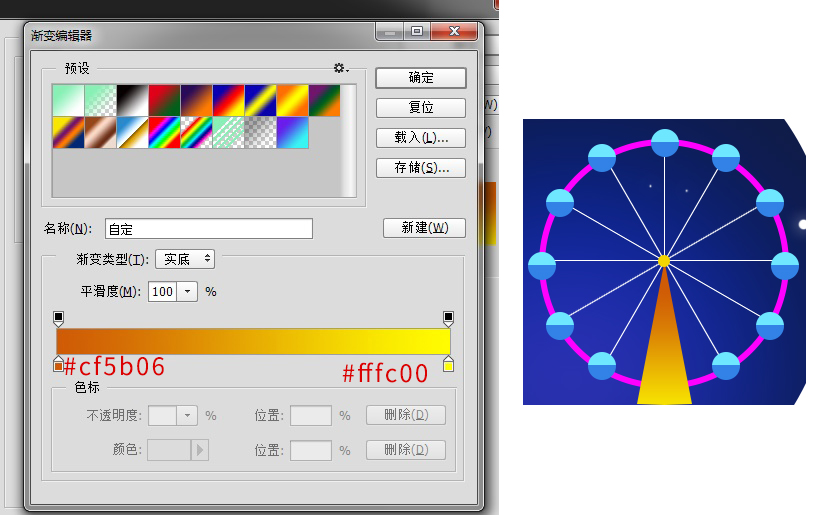
摩天轮这里除了中间的三角形柱子以外,其他部分没有渐变,所以这个参数只是柱子部分渐变的参数哦。

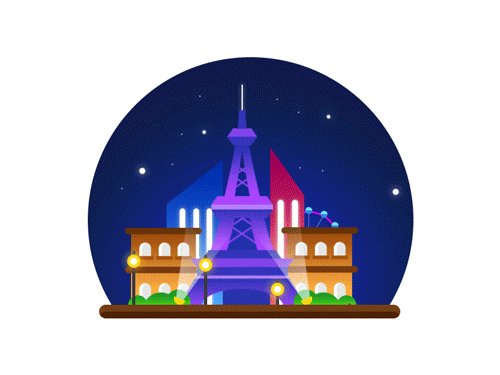
现在大的部分都做完了,还有几个小的地方也不要放过哦,这些小细节也丰富起来画面才会更完整:

灯光用钢笔工具沟一个梯形,然后添加蒙版,在蒙版上用“线性渐变”做出合适的效果。

步骤 – 2
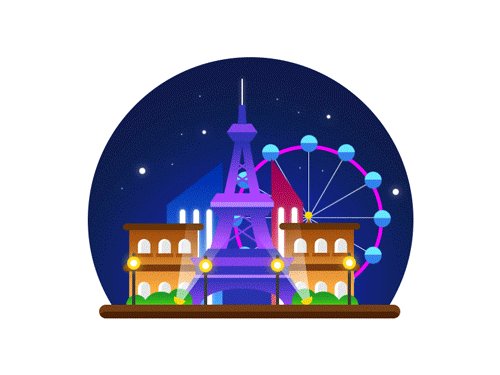
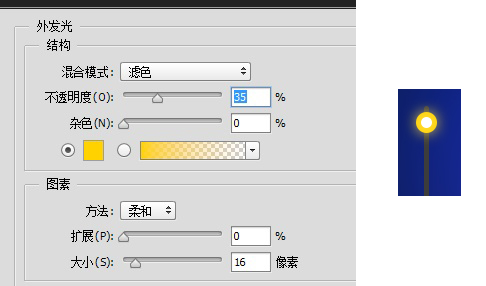
现在给路灯加上外发光,各个元素的效果就做好啦。
先是外面的黄色光源:

然后是里面白色光的参数:

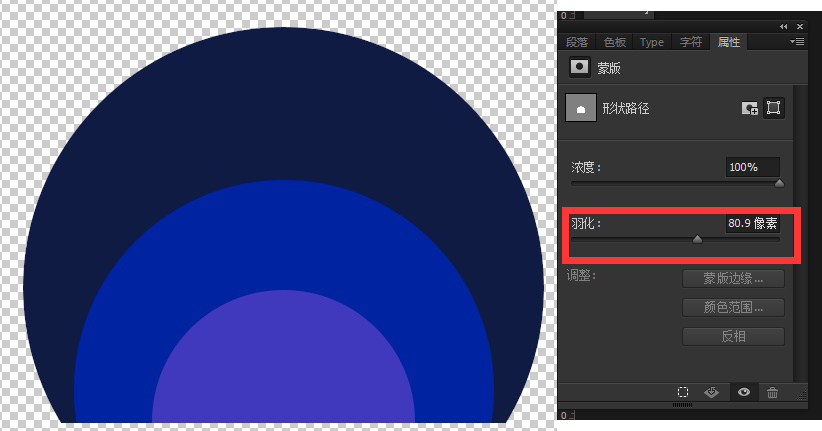
接下来把背景也设置一下:
里面两层的半圆用 属性窗口 调出羽化值 调整到合适的效果。

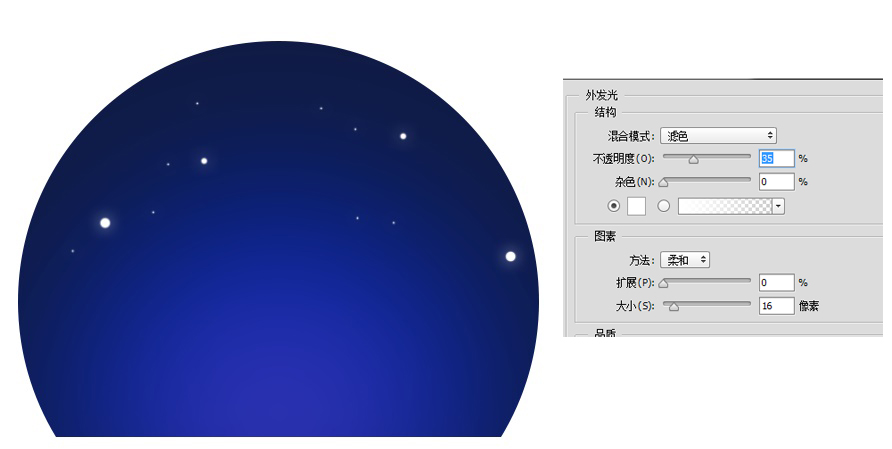
现在来最后把背景上的星星绘制一下,这里可以直接用画笔点出星光,也可以用小小的圆形,画完加上“外发光”就可以啦。

到这里呢,ps绘制的部分就完成啦,除了绘制图案需要一点耐心呢,也希望同学们多做审美练习,在配色的时候不要随心所欲的配色。要有一定的配色方法哦。
再来看看最终的效果吧,最后提醒大家一下:把每个需要做动效的素材模块合并转成智能对象哦!