本教程主要使用Photoshop绘制蓝色立体风格的QQ浏览器图标,教程难度中等偏下,要考验的主要是同学们对钢笔工具的运用,蒙版和渐变等也有涉及,教程特别细致,新手完成应该木有问题,喜欢的朋友让我们一起来学习吧。
最终效果:

新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意)

路径选择工具选中画好的圆形。ctrl+c,ctrl+v 复制这个圆形在同一个图层


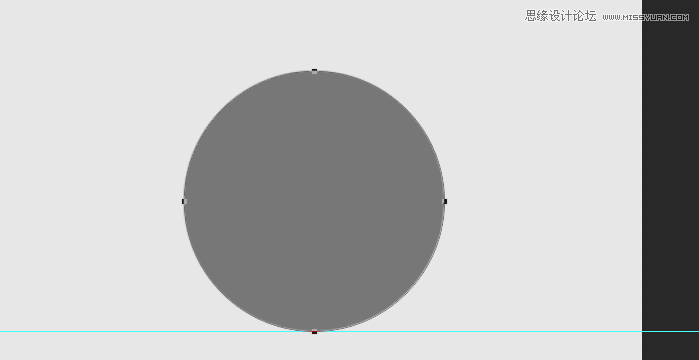
ctrl+t 缩小的时候按住shift+alt ,同比例缩小(大小自己看着合适就行)

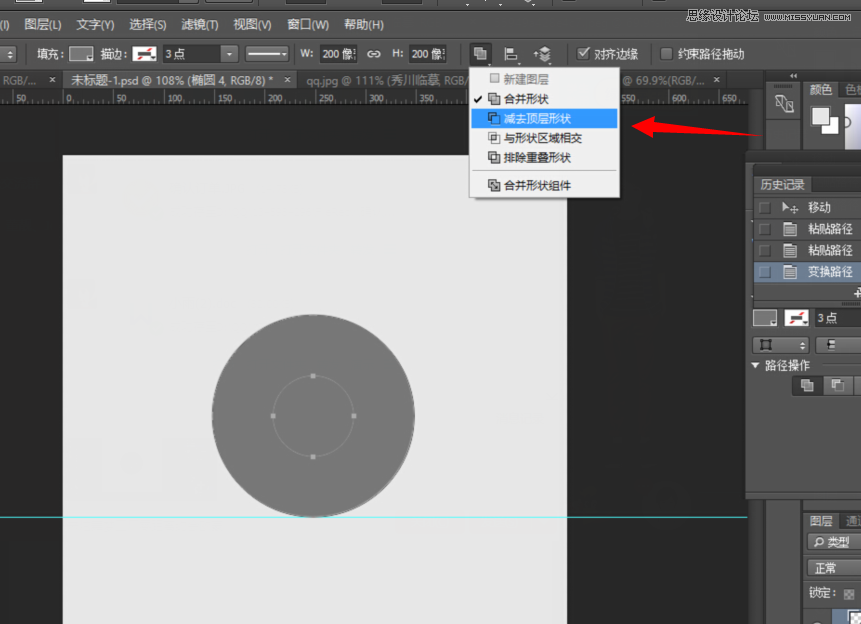
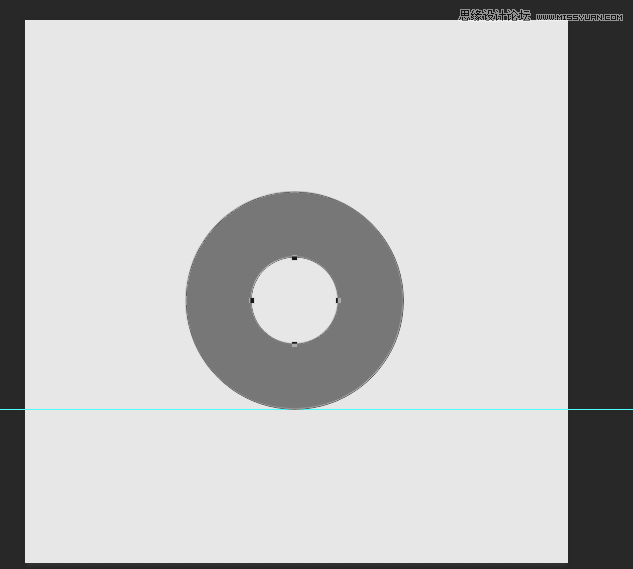
如图所示。切掉它


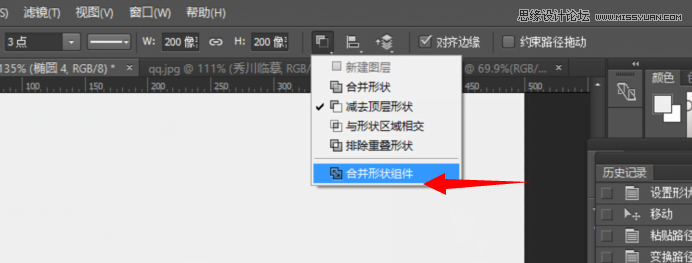
合并成一个形状。

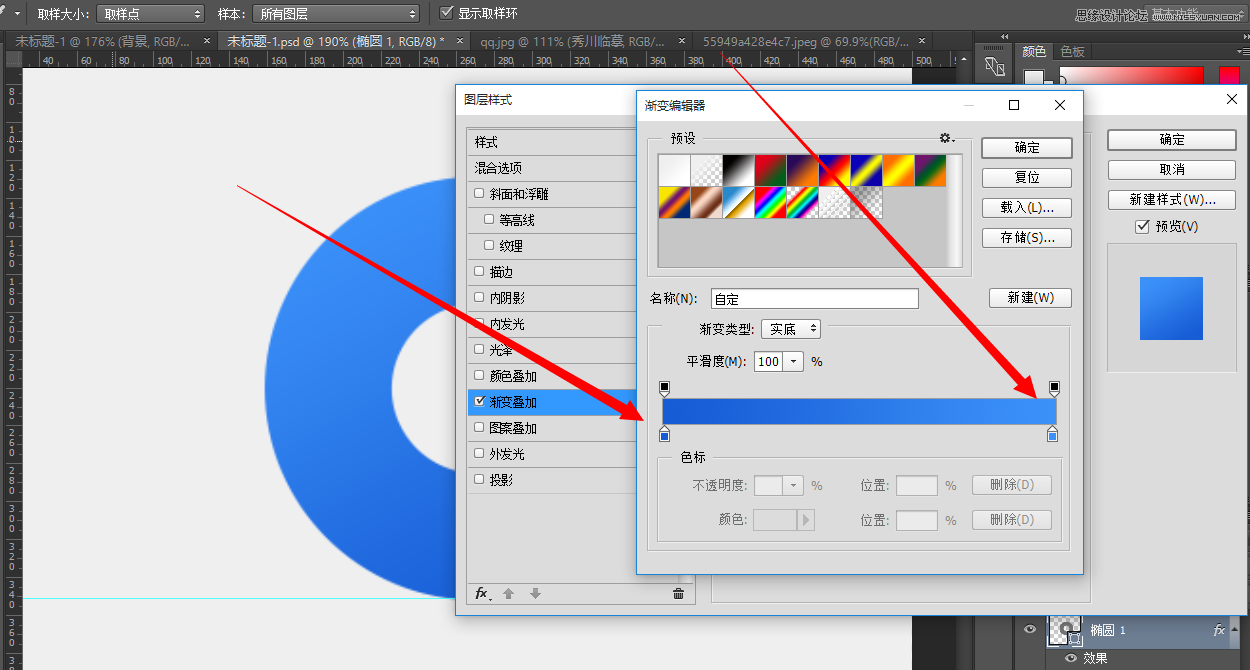
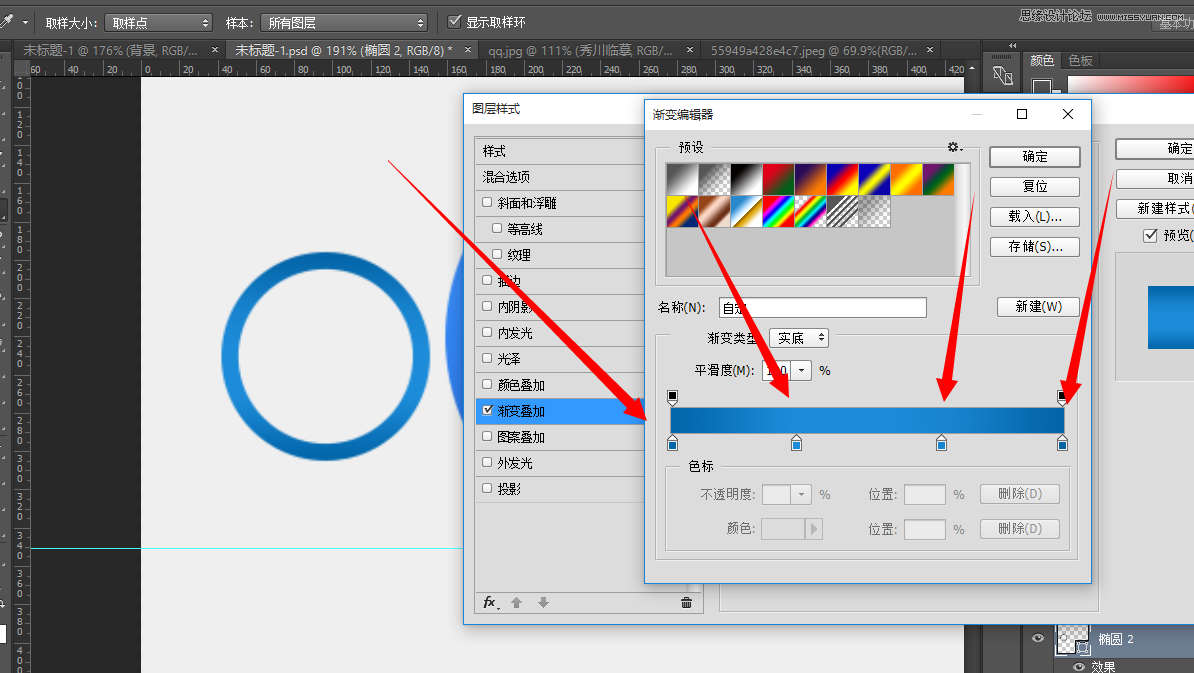
添加图层样式渐变叠加角度是120度(颜色数值用吸管吸我截图颜色就行啦)

用刚刚说的方法再切一个左边的小圆来

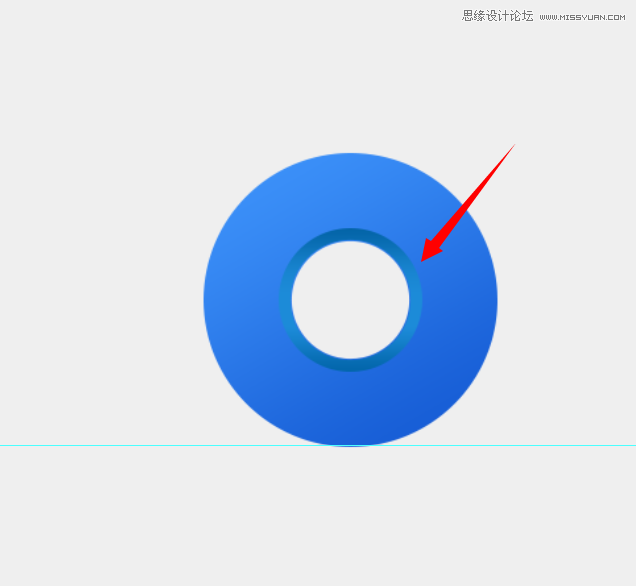
添加图层样式 90°的线性渐变叠加~

把小圆放到中间

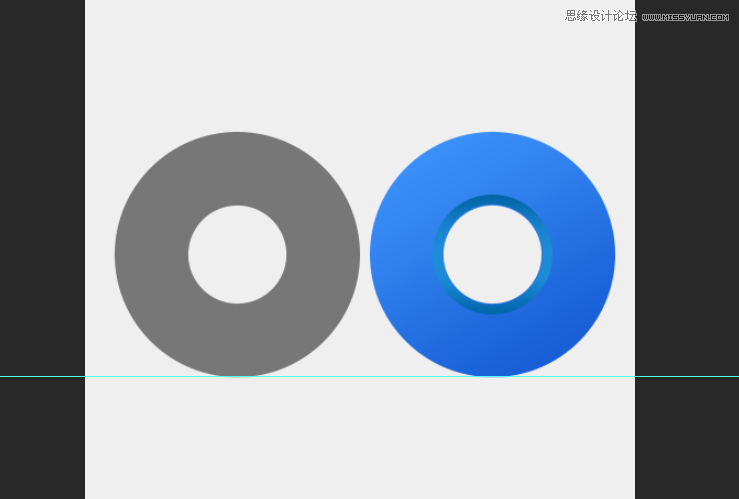
ctrl+j复制出外面那个大圆,右键清除图层样式

填充颜色 a5daff

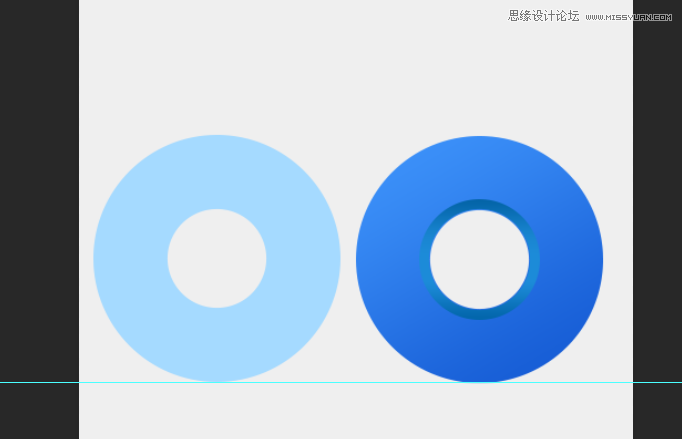
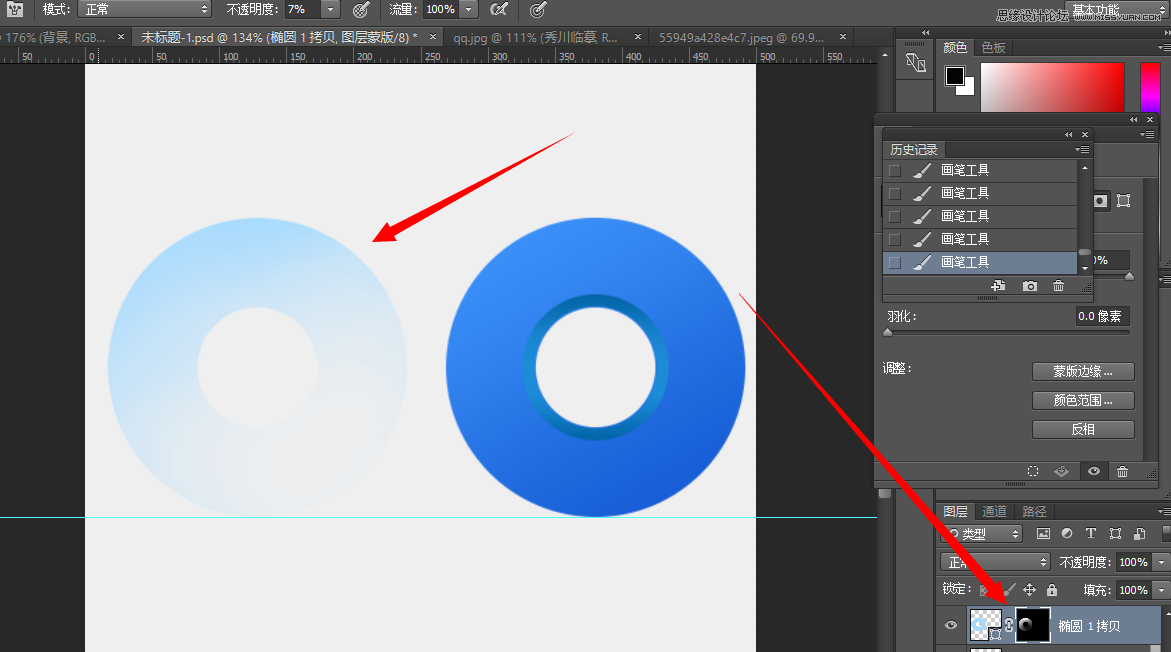
添加蒙版,拉个黑到白色的渐变,拉出这样的效果,如果拉不出这样的效果就用笔刷调整好 透明度慢慢擦。

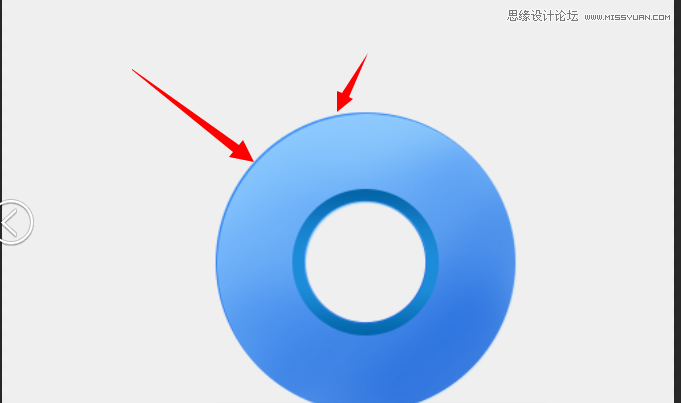
覆盖到大圆上面,把添加蒙版的这个圆形向下向右各移动一个像素,让整体具有立体感

ok我们来画云。按U椭圆工具和矩形工具依照下图所示画。记住每个形状都必须是单独的图层







