今天的图标教程是一个写实的皮包图标,绝大部分效果都是图层样式做出来的,不熟悉这部分的同学可以来练习了,附上源文件免费下载,不会就看作者怎么做的,喜欢的朋友让我们一起来学习吧。
我们的最终效果:

下面,教程开始!
在正式做图标之前,需要先自定义一个图案。
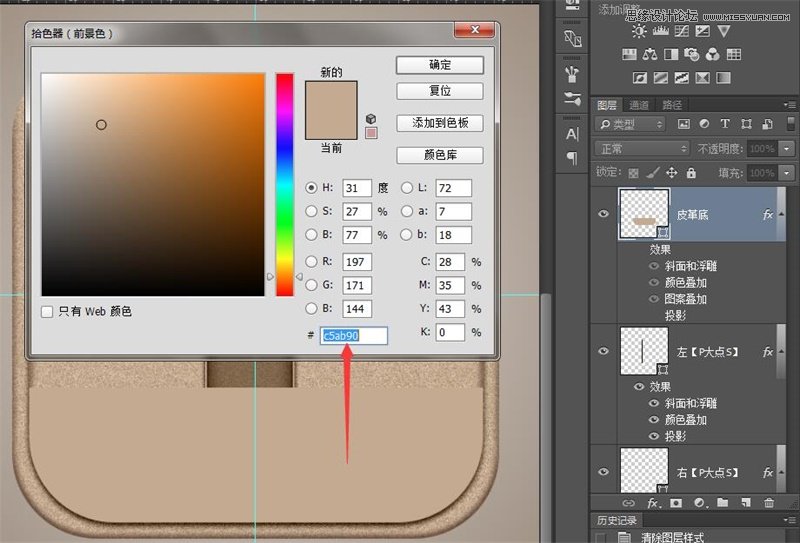
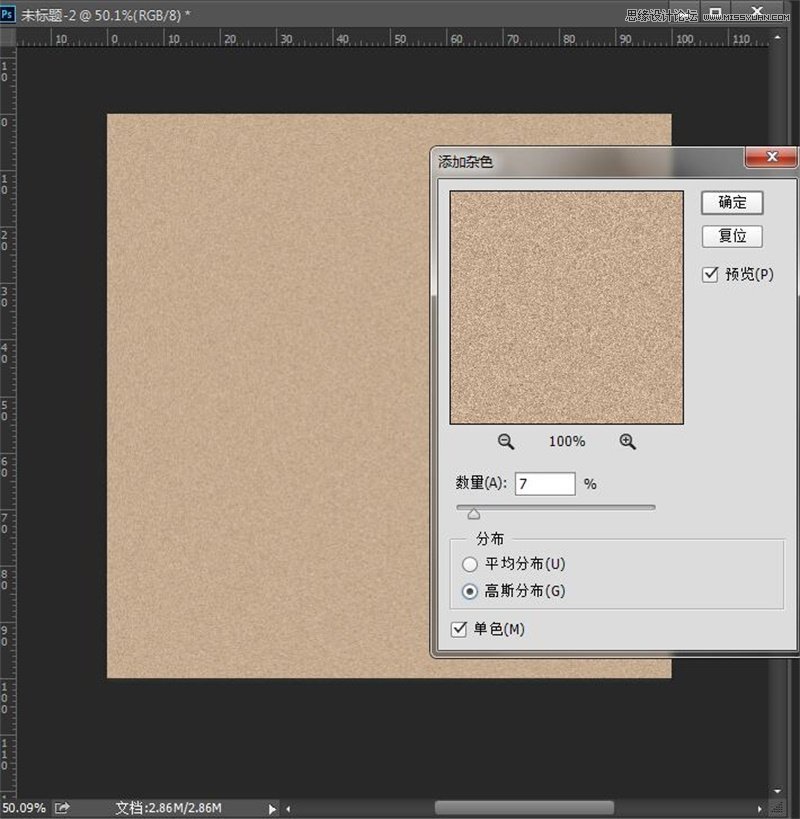
首先新建一个1000×1000px 的画布,填充颜色#c5ab90,然后【滤镜】-【杂色】-【添加杂色】,给图层添加7%的杂色。完成之后,【编辑】-【自定义图案】添加一个图案,命名为【磨砂纹理】

准备工作做好了,开始画皮包。
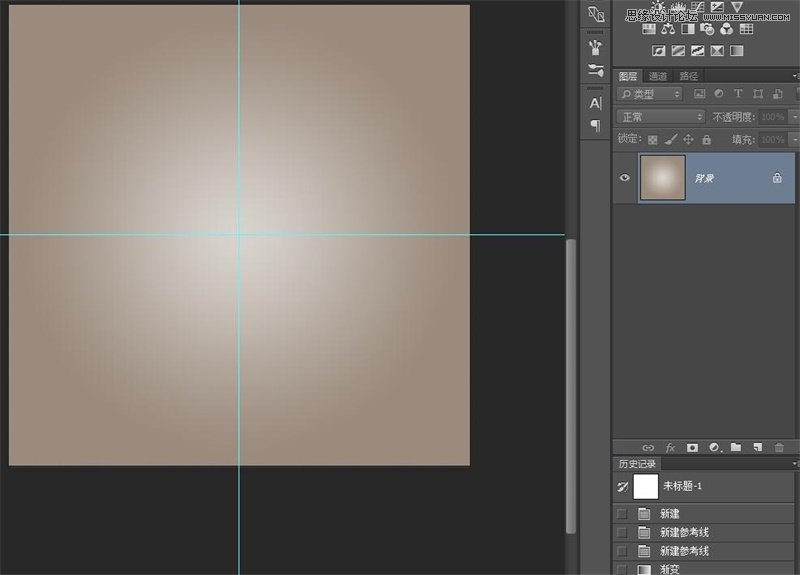
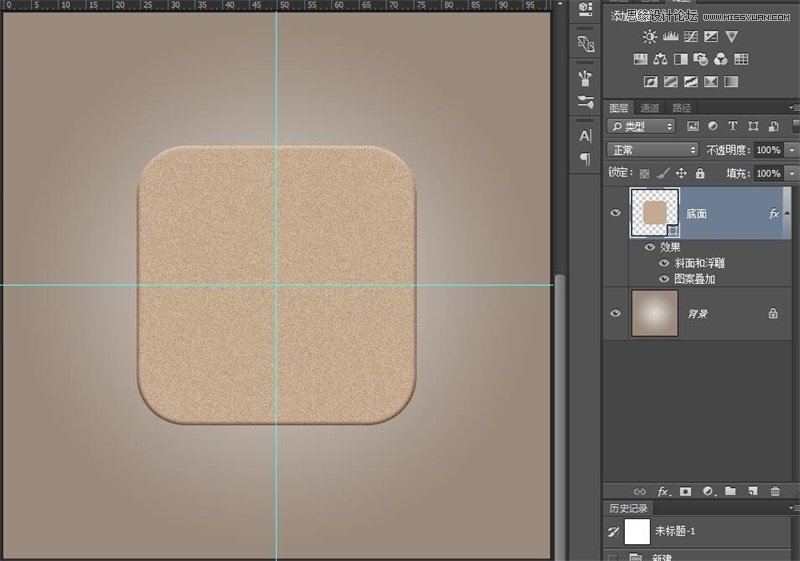
新建一个1000×1000的画布,填充一个从#d9d5cf到#9c8c7e的径向渐变。

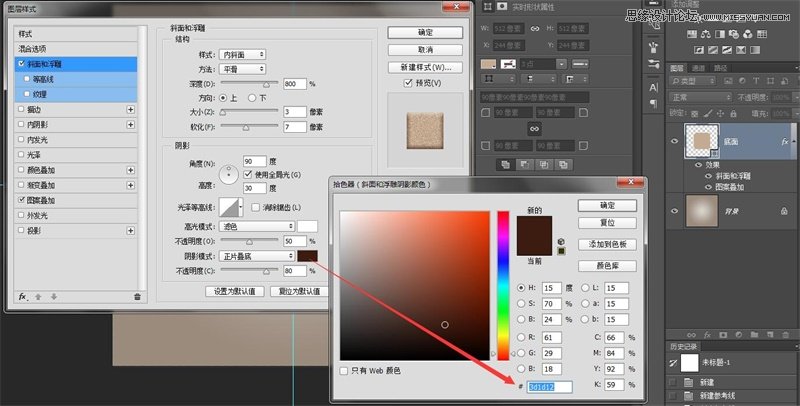
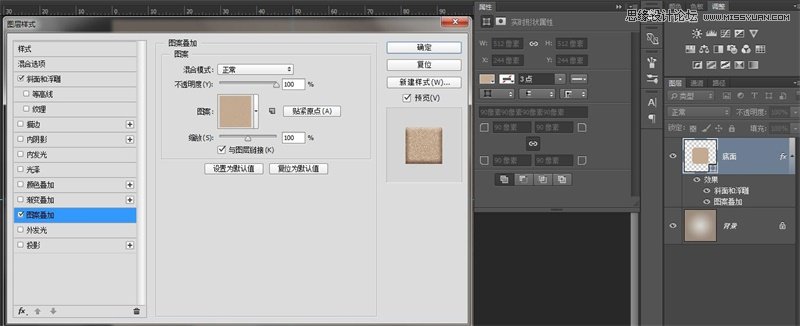
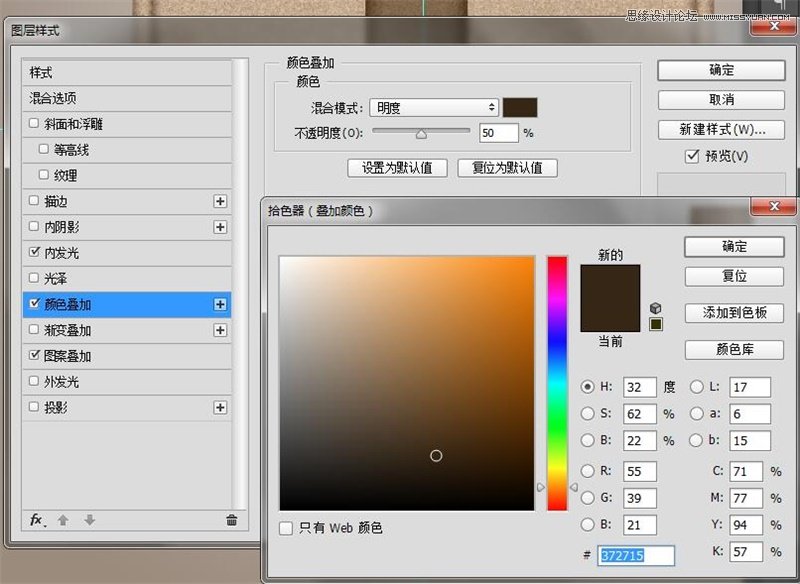
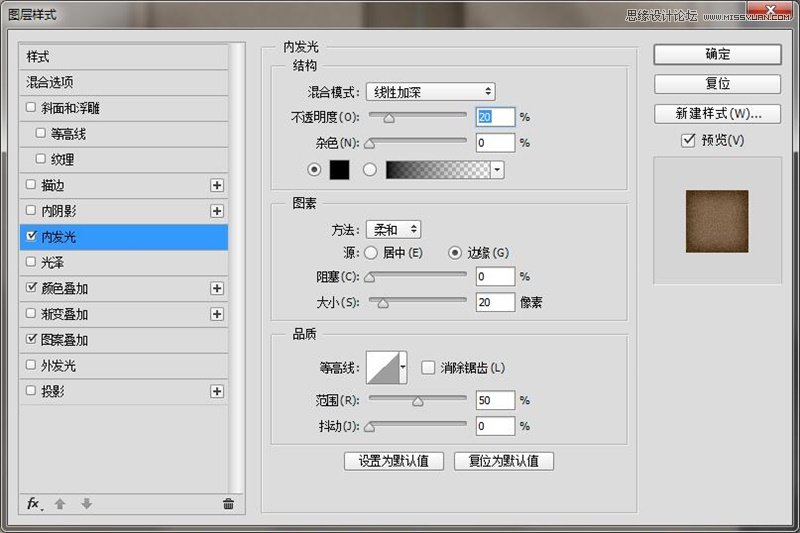
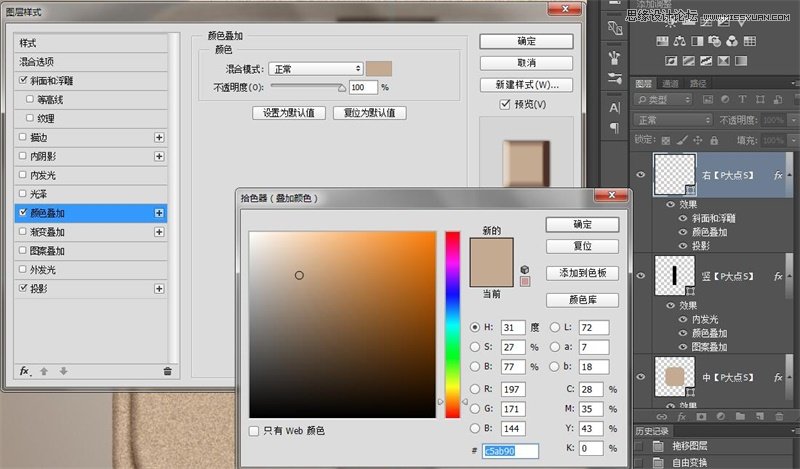
建一个512×512,半径为90的圆角矩形,并添加图层样式,其中【图案叠加】叠加的是刚才新建的【磨砂纹理】



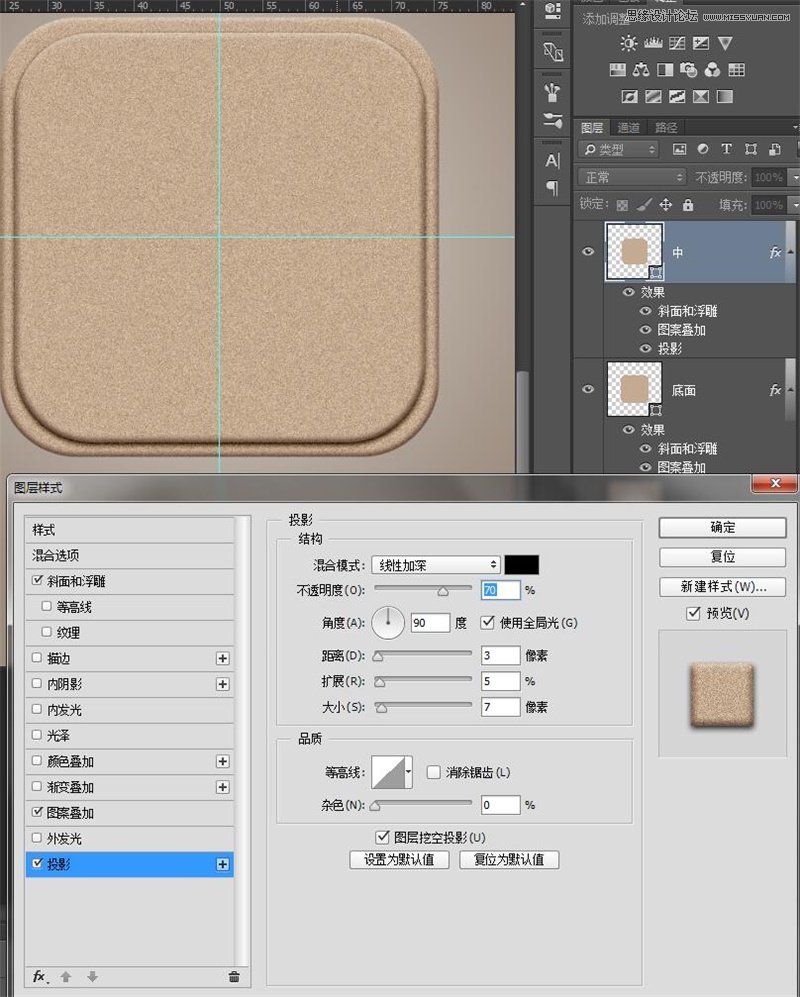
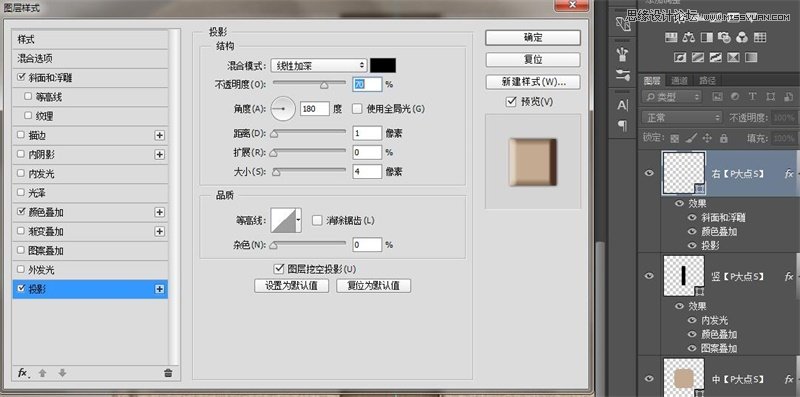
CTRL+J复制一层刚才的圆角矩形,CTRL+T并按住ALT+SHIFT等比缩小,然后再给这个图层添加一个投影。

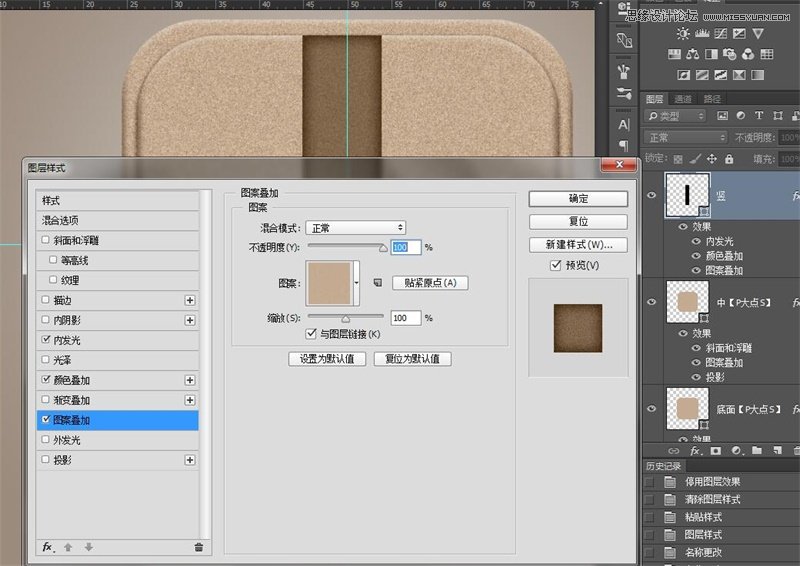
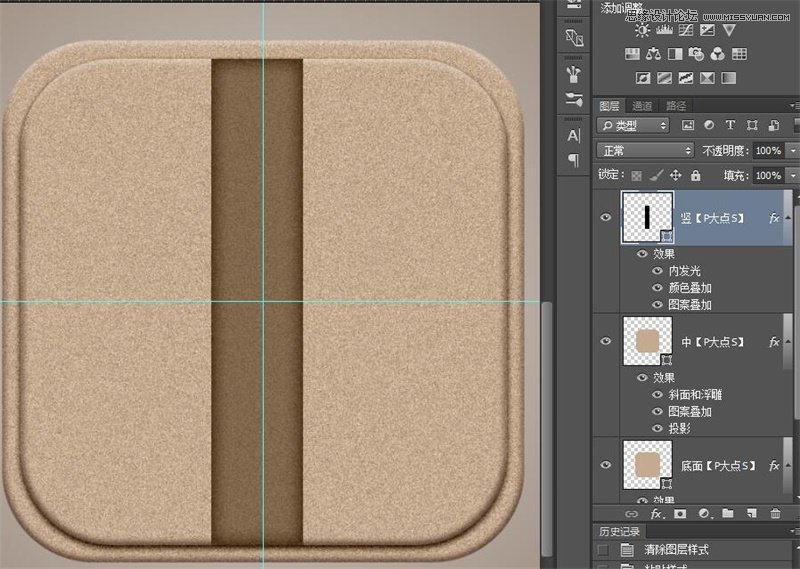
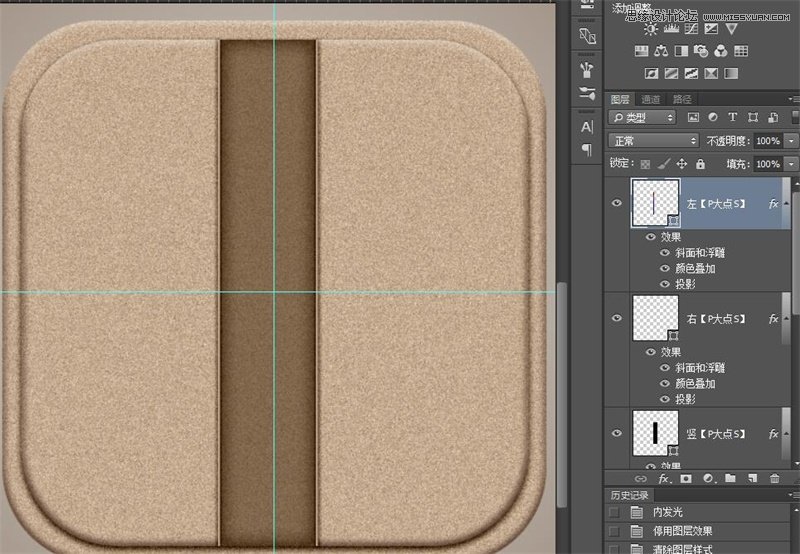
画一个竖着的矩形,居中摆放,并添加图层样式。




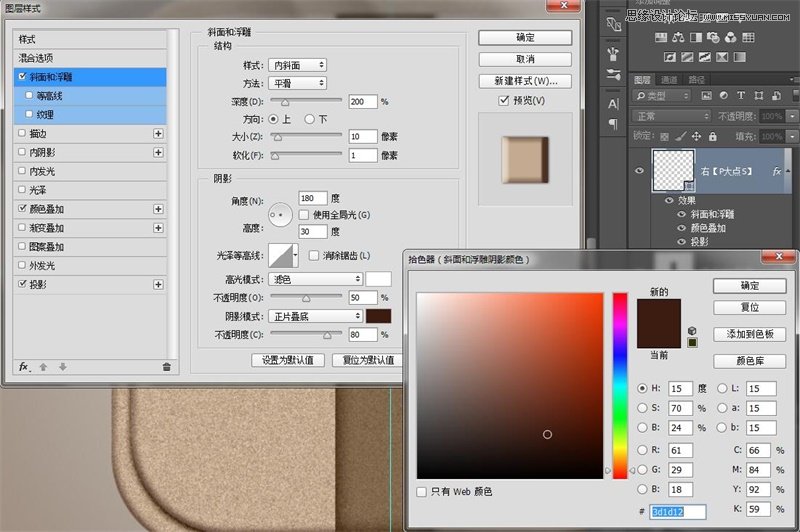
画一条细线,紧贴竖矩形的右边缘,添加图层样式。



将这个线条复制一层,移动到竖矩形的左侧,将【投影】角度改为0°

复制一层较小的圆角矩形(图层【中】),清除图层样式,用布尔运算裁掉上半部分,并填充颜色#372715