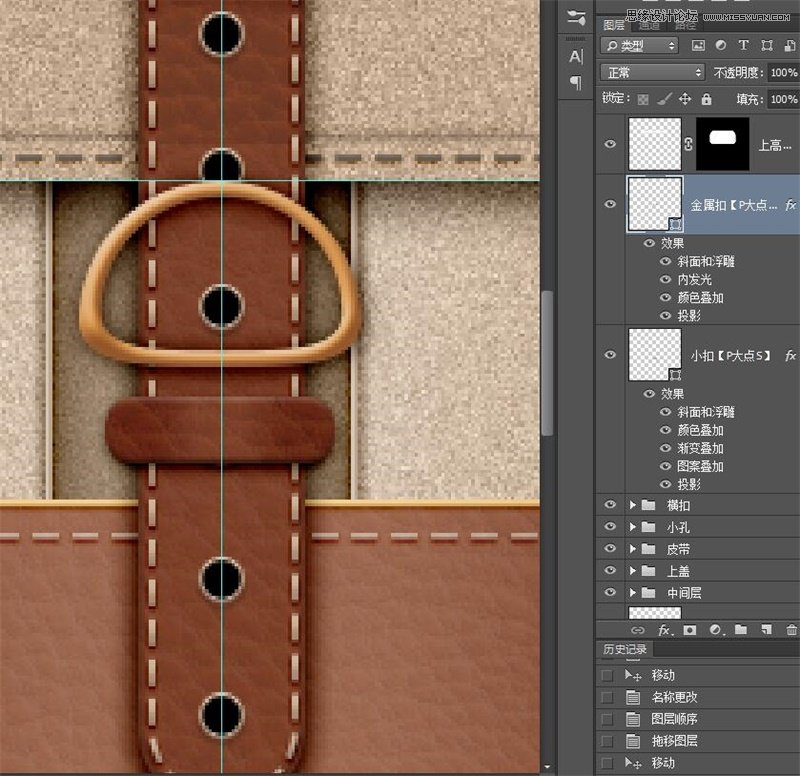
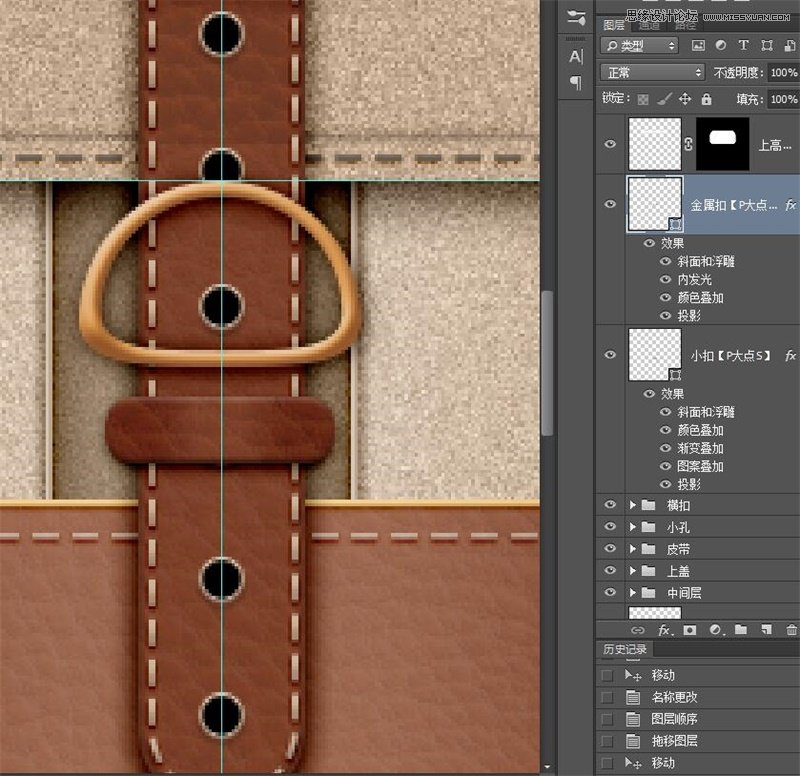
用布尔运算画出金属扣的形状,再将【圆扣】的图层样式拷贝过来,适当调节

关于这个金属扣,我自己是画了一个圆,然后将下面的锚点拖上去,并调节锚点的手柄,得到了这个形状。
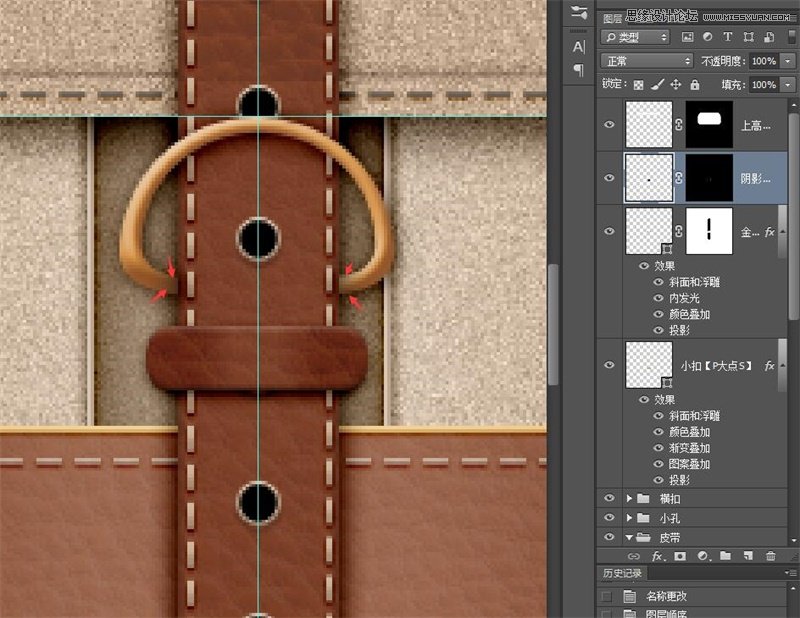
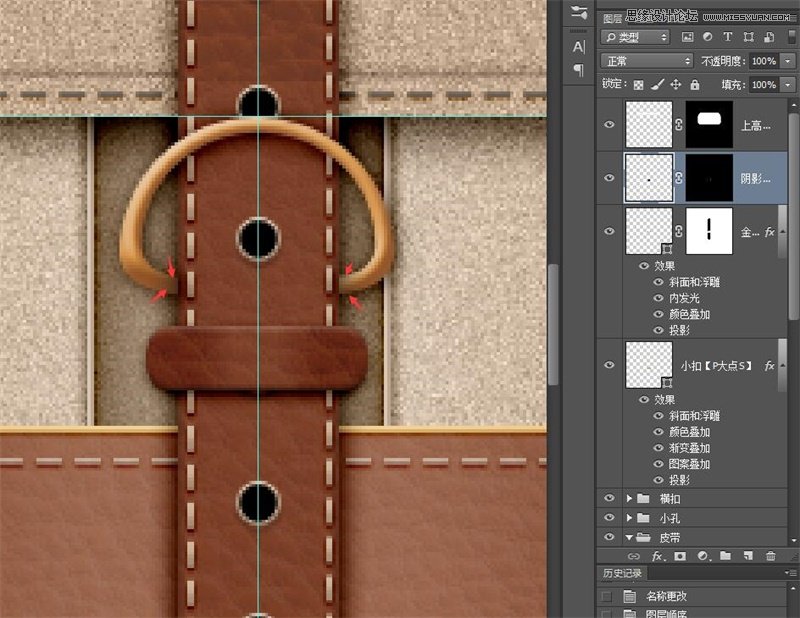
做出金属扣之后,用图层蒙版隐藏掉下面的那条边,然后用之前做高光的办法,给金属扣被皮带盖住的部分加点阴影

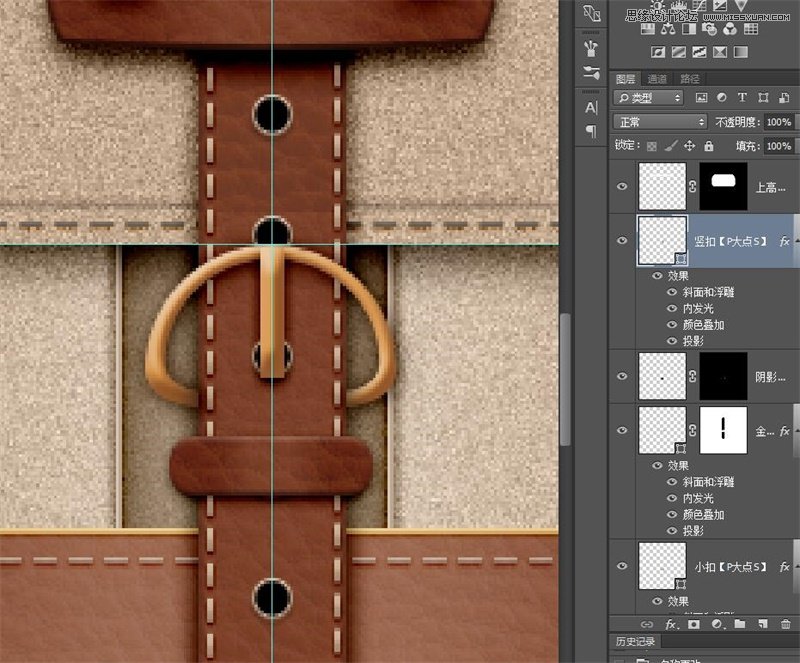
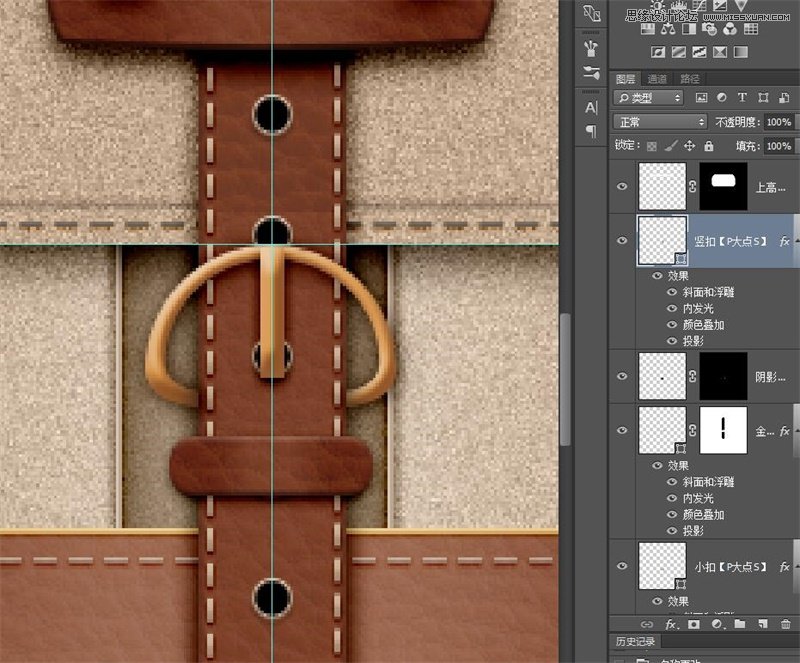
画一个瘦长的矩形,将【金属扣】的图层样式拷贝过来。

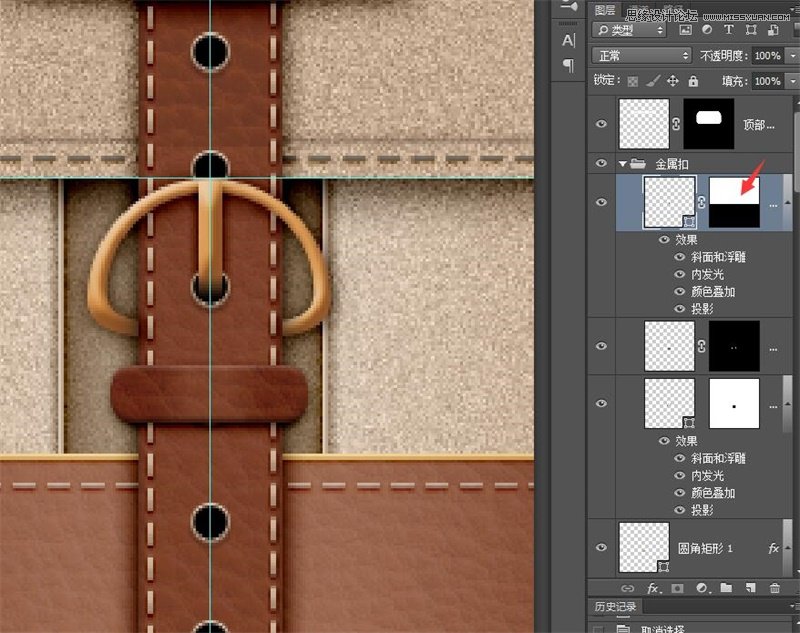
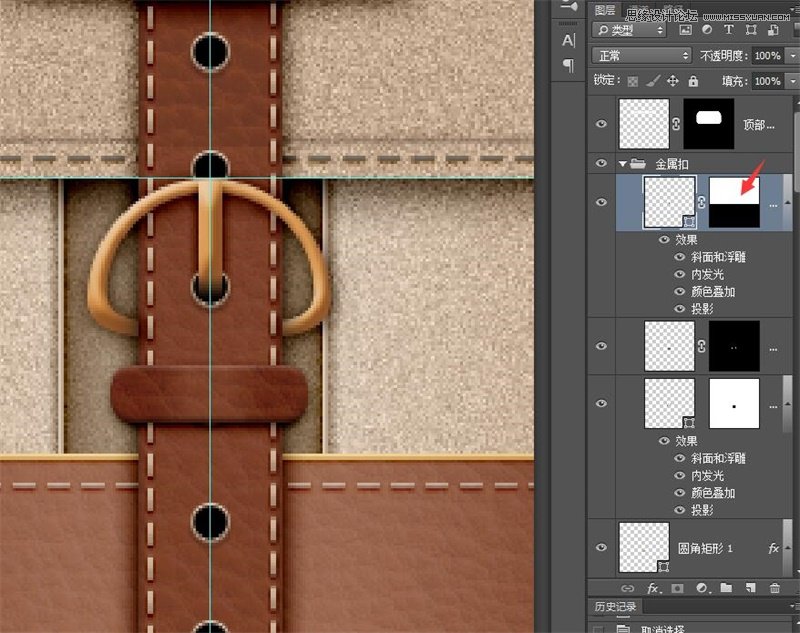
给这个图层添加一个蒙版,在蒙版上拉一个黑白渐变。

然后皮包APP图标就大功告成了~

用布尔运算画出金属扣的形状,再将【圆扣】的图层样式拷贝过来,适当调节

关于这个金属扣,我自己是画了一个圆,然后将下面的锚点拖上去,并调节锚点的手柄,得到了这个形状。
做出金属扣之后,用图层蒙版隐藏掉下面的那条边,然后用之前做高光的办法,给金属扣被皮带盖住的部分加点阴影

画一个瘦长的矩形,将【金属扣】的图层样式拷贝过来。

给这个图层添加一个蒙版,在蒙版上拉一个黑白渐变。

然后皮包APP图标就大功告成了~
