
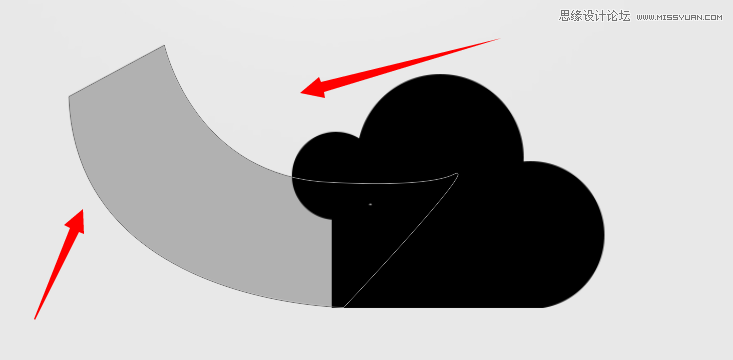
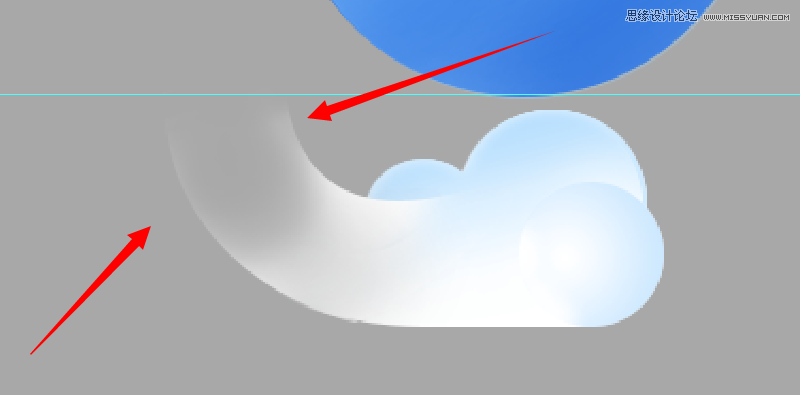
按P钢笔工具勾出这个形状。

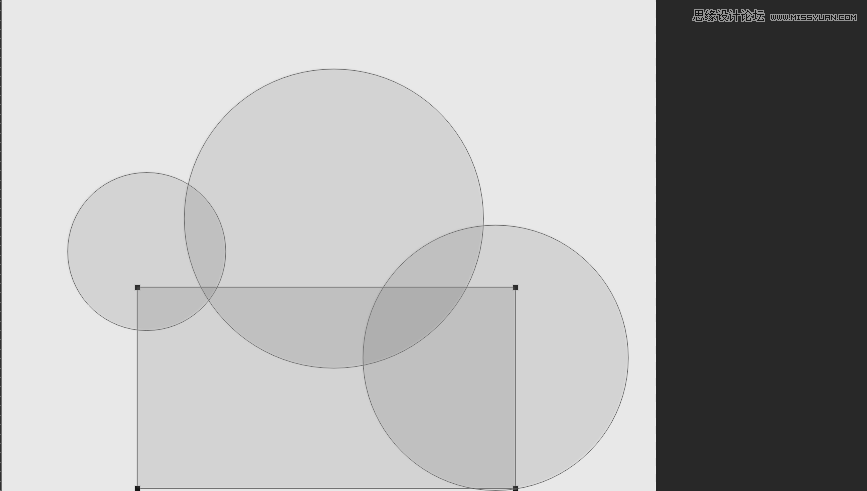
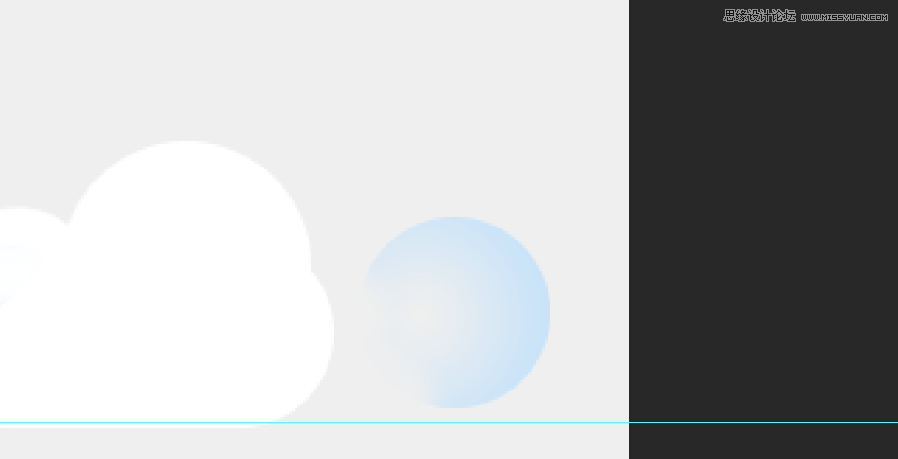
这时候把云朵填充白色,先随便复制出一个圆形,添加蒙版填充颜色 (颜色数值a5daff)按照刚才的方法擦擦 or 加渐变拉。擦出如图形状

覆盖到原来的圆形的上面,其他两个圆也按照如上,复制添加蒙版擦出来。

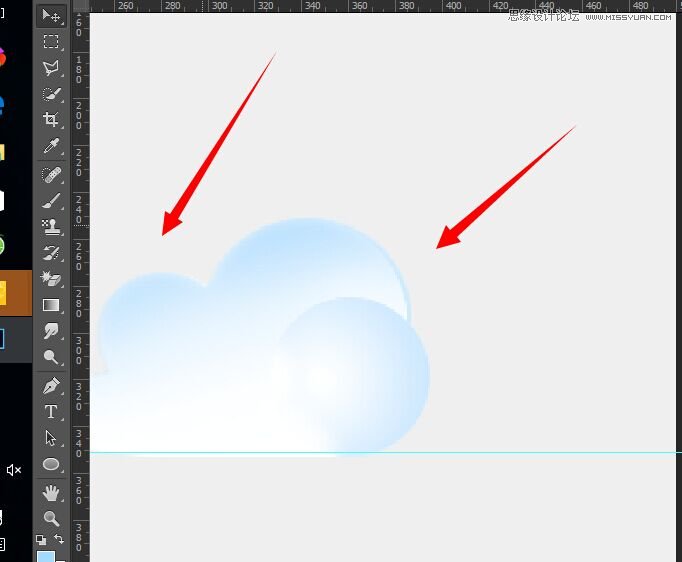
钢笔勾出的形状,也是添加蒙版擦擦。

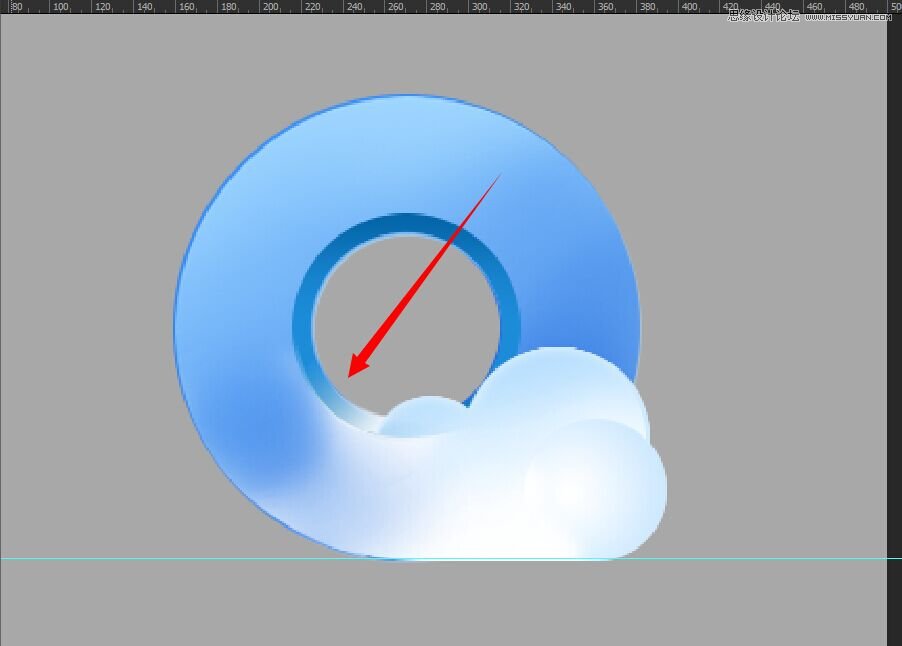
用钢笔勾出这个形状,添加蒙版擦擦,用钢笔顺着圆形的内侧勾就行。

勾好后,放在内侧这个位置

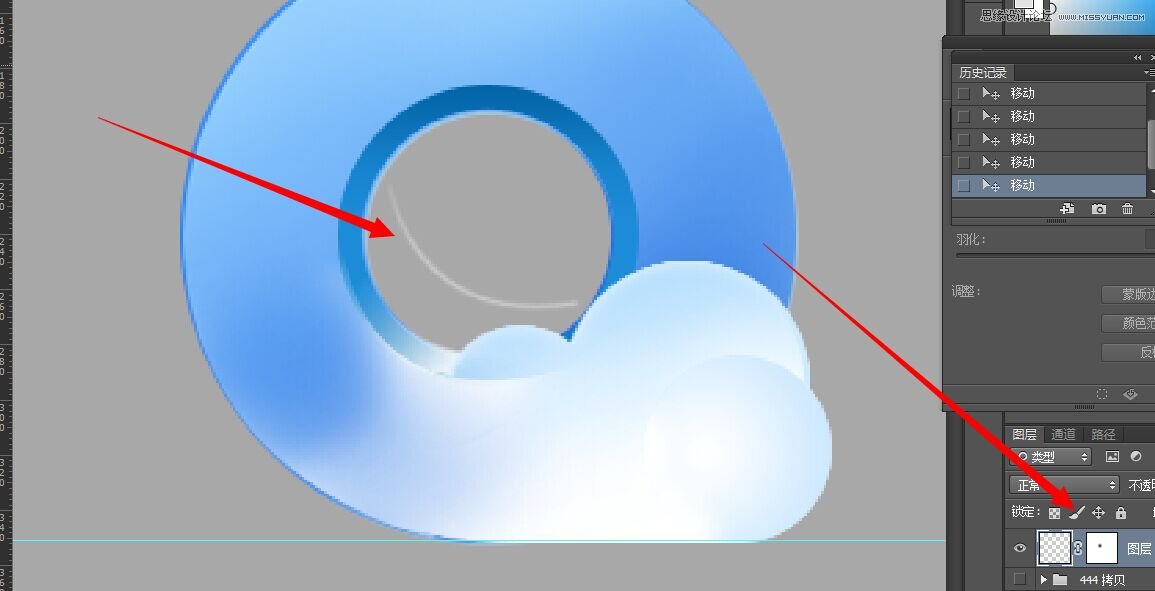
新建个图层,用钢笔顺着圆形勾出这个形状,描边白色。还是添加蒙版,稍微擦擦两端。

放到这个位置

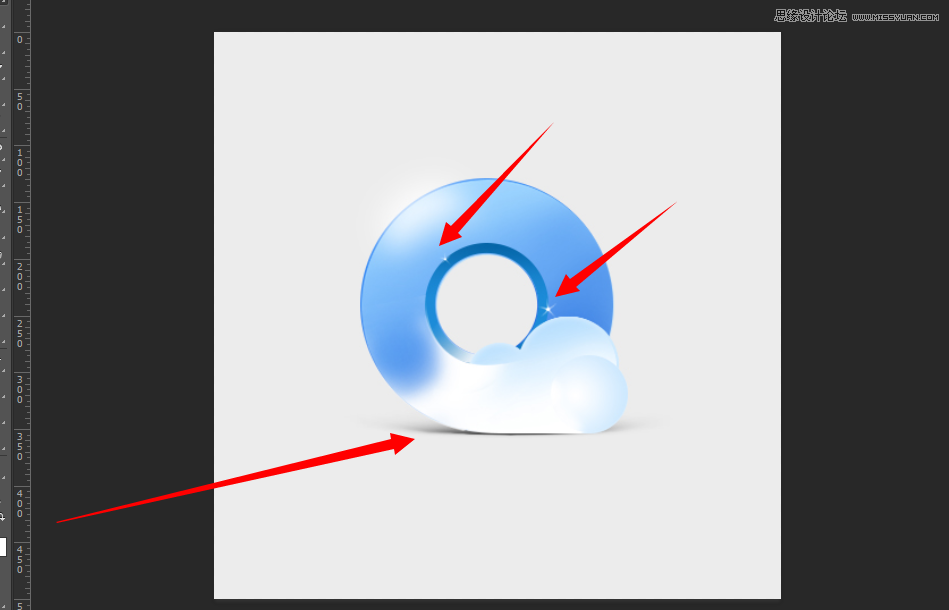
教程到这里基本结束啦。自己试着做个阴影 高光 之类的,细节方面自己在把控下。

再次附上最终临摹的效果图








