步骤七:
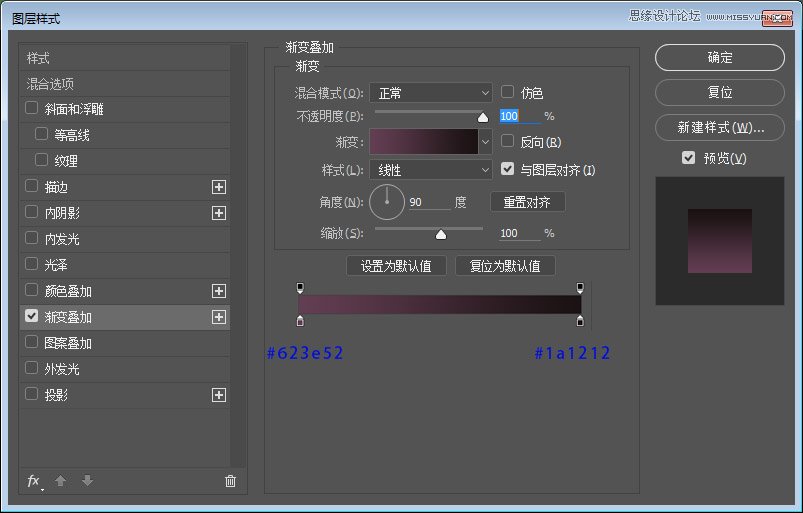
我们继续使用椭圆工具、绘制一个115*115的圆,并为它添加图层样式。





步骤八:
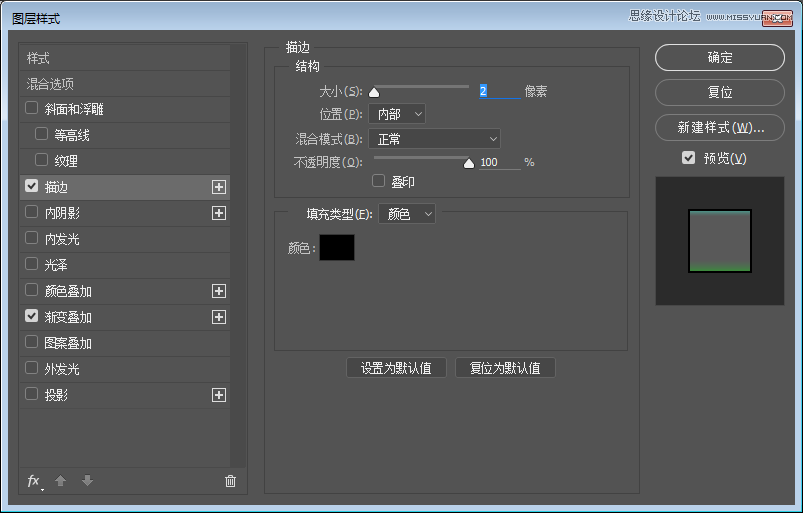
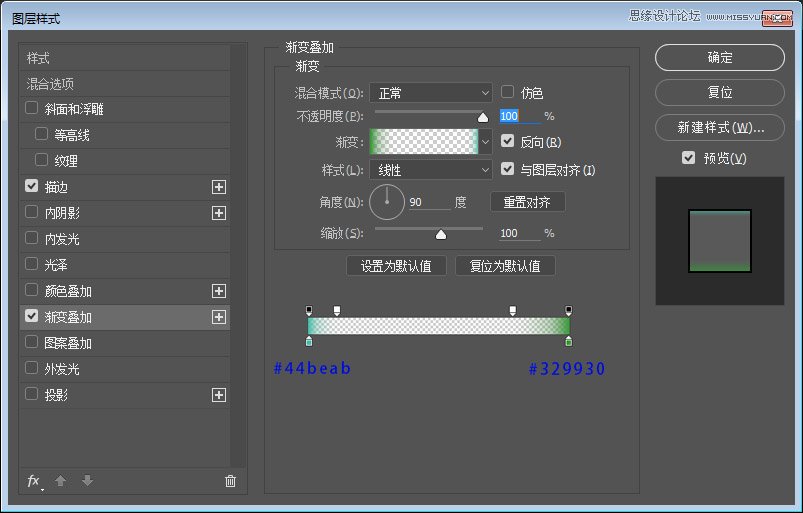
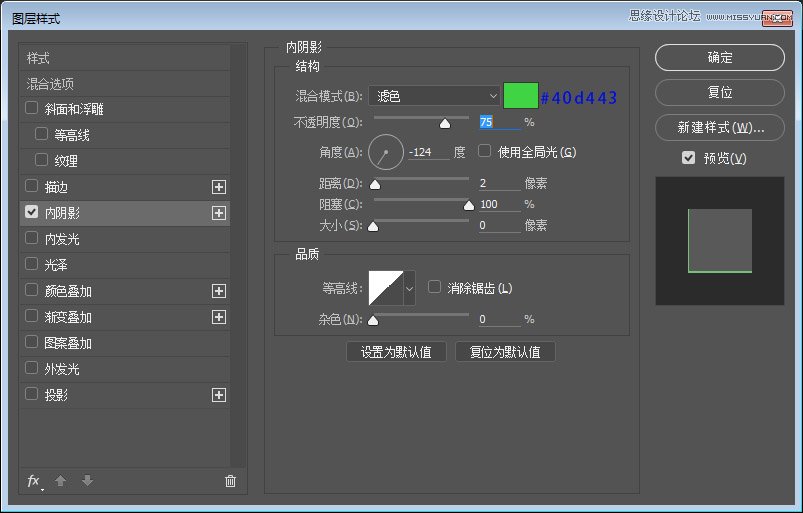
继续使用椭圆工具、绘制一个70*70的圆,并为它添加图层样式。


步骤九:
继续使用椭圆工具、绘制一个65*65的圆,并为它添加图层样式。



步骤十:
有木有很快,现在我们来绘制最后一个圆,继续使用椭圆工具、绘制一个28*28的圆,并为它添加图层样式。


步骤十一:
使用椭圆工具、绘制二个白色的圆,调节变换大小。

步骤十二:
现在使用形状工具布尔运算为镜头添加高光吧、绘制两个正圆相交命令下留取高光形状,颜色为白色。

步骤十三:
接下来为高光添加图层蒙版擦除不需要的位置,将填充数值重新设置。

步骤十四:
嘻嘻差不多了ヽ( ̄▽ ̄)?,高逼格的赶脚有木有,最后我们用形状工具,高斯模糊命令将投影位置处理一下吧。










